正在寻找网站设计示例?您的灵感之旅从这里开始。
决定为自己或您的企业创建一个网站是一个重大决定,但所有网站都是许多小决定的结晶。设计最好的网站是由那些花时间打造视觉体验的人制作的,这种视觉体验符合品牌形象并符合用户的期望,同时融入了有助于其脱颖而出的元素。
这是一项艰巨的任务,但幸运的是您不需要完全从头开始。有一些网站构建器和内容管理系统(例如CMS Hub)允许您通过简单地将元素拖动到位来构建页面。此外,还有数以千计的精彩网站可供参考以获取灵感。聚页团队为中国制造业提供数字化营销过程中,对建站设计有着自己的独特的审美和技术实现能力。
在本文中,我们将分享几十个我们见过的最好的网站设计,以激发您的灵感。您可以点击下面的链接跳转到探索网站设计,我们还提供了一些非常酷的设计奖励部分 – 所以也来看看吧!
激发您灵感的最佳网站设计
- Hyer
- Mubasic
- Digital Cover
- IBM
- Superlist
- Hyer
- Swab the World
- Newest Americans
- Spotify Design
- Andy Warhol
- Human Interaction Company
- Garoa Skincare
- 1917: In the Trenches
- The Octopus
- Nomadic Tribe
- Diana Danieli
- George Nakashima Woodworkers
- crypton.trading
- Southwest: Heart of Travel
- Overflow
- Frans Hals Museum
- Simply Chocolate
- NOWNESS
- Rainforest Guardians
- Protest Sportswear
- The Teacher’s Guild
- Virgin America
- Feed
- ETQ
- Mikiya Kobayashi
- Woven Magazine
- JOHO’s Bean
- World of SWISS
- Guillaume Tomasi
- The District
- Tej Chauhan
- Amanda Martocchio Architecture
从熟悉的公司到小型企业,再到国际组织,以下网站推动了网络现状。无论是设计美学、可用性、交互性、声音设计还是网站提供的价值,每一个都是各自行业的杰作,都是值得追求的东西。
毫不奇怪,许多组织的存在都是为了强调这些网站及其对网络做出的贡献。为了帮助展示一些最鼓舞人心的设计,我收集了几位获奖者,他们已经通过了几个主要奖项组织的评选,包括红点奖、Awwwards、UX Awards、The Webby Awards、SiteInspire、最佳网站画廊和 FWA。
当您浏览列表时,您会知道每个网站都以自己的方式表现出色,并力求服务于独特的目的。虽然一个网站可能是视觉设计的绝佳示例,但另一个网站可能是交互性的绝佳示例。
这意味着并非所有这些网站都可能是“转换机器”或您可以轻松复制到您的网站的蓝图想法。相反,它们是获得网站设计灵感并了解网络不同角落发生的前沿营销的好方法。
请记住,网页设计是流动的并且经常变化。此列表中的一些设计自获奖以来已经发生了变化,但我们尽力使它们保持最新状态。我们相信您会在这里找到激发您创造力的设计。
精美的获奖网站
2022 年最佳网站设计
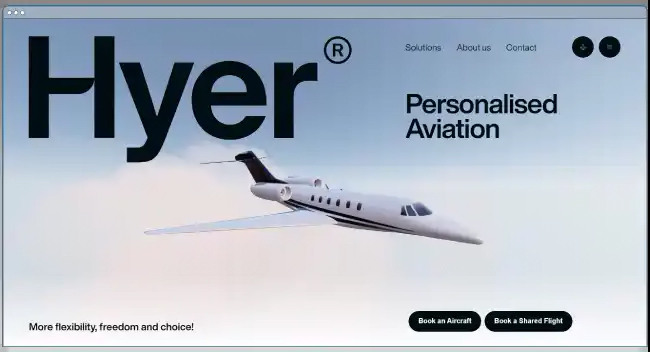
Hyer
奖项:CSS 设计奖本月最佳网站(2022 年)
想要给您的网站访问者留下深刻的印象吗?借鉴海尔的中的一页。

当飞机在屏幕上缓慢移动时,这张引人注目的飞机插图肯定会吸引网站访问者的注意力。
此页面拥有有效主页所需的一切:讲述故事但不会太分散注意力的图像、空白的使用、简单的导航栏、标语或口号以及清晰的号召性用语。
这是一个干净的设计,没有任何干扰,并邀请访客更多地了解该品牌。
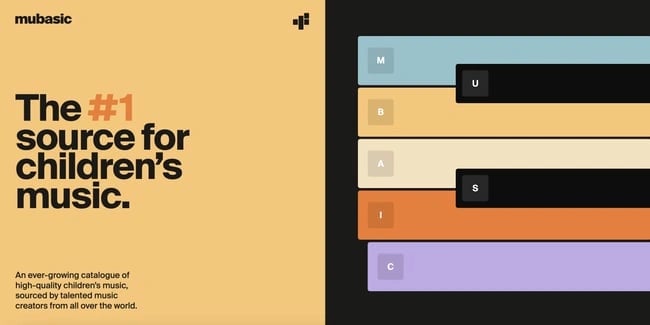
Mubasic
奖项:每日网站,2022 年 8 月 10 日,Awwwards
Mubasic 的网站不仅具有视觉吸引力,而且充满活力。Mubasic 是一个为儿童提供的高品质音乐目录,该网站的设计决策帮助它实现轻松、随和的感觉。罂粟花配色方案和有效的视觉层次结构有助于该网站的设计成功,然而,它闪耀的真正原因是因为该设计感觉真实地体现了该品牌的使命。

主页可以让您轻松探索公司的产品,甚至还设有以独特格式设置的问答部分。当您向下滚动页面时,图像会弹出,并且向底部,有机会获得联系信息和新的客户表单模板。
当您到达主页底部时,会出现一个带有锚点的菜单,可让您跳转到页面上您正在寻找的信息所在的任何位置。
Digital Cover
奖项:每日网站,2022 年 7 月 31 日,Awwwards
这家法国数字机构网站从加载屏幕到主页的所有内容都是视觉本垒打。当您到达此主页时,您会立即进入数字封面的世界。这是通过弹出一个近乎三维的图形来欢迎您进入公司轨道来实现的。

与之前的网站类似,Digital Cover 主页的动画性质增加了吸引力,并使该网站成为最佳网站设计的候选者。只需简单地滑动鼠标垫,您就可以进入公司的项目,或者您也可以导航到左上角标记清晰的菜单。当您这样做时,会弹出几个选项。
从那里,您将被引导至您选择的页面。黑色背景上的白色字体使副本显得突出。如果您滚动到任何菜单页面的底部,您都会找到与该机构取得联系的联系信息,这是该设计的另一个优势。
2021 年最佳网站设计
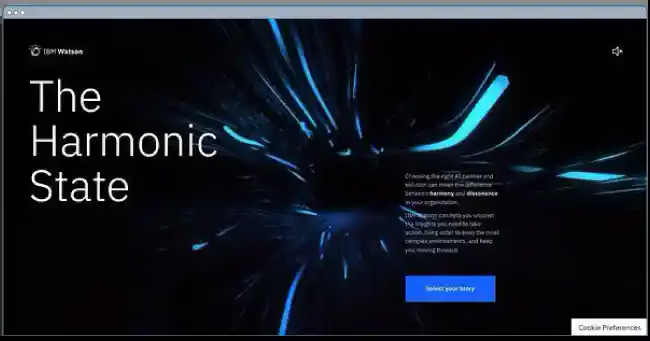
IBM 的谐波状态
奖项:本月网站(2021 年 7 月),Awwwards
当您访问此 IBM 网页时,您会清楚地看到该设计获奖的原因。

描述该网站的最佳方式是身临其境的体验。事实上,IBM 使用视觉和听觉元素来吸引访客并保持他们的参与度。
当您第一次登陆网页时,系统会提示您戴上耳机以获得完整的体验。即使您跳过此步骤,您也会被当鼠标在页面上导航时做出反应的交互式背景所吸引。
此外,该页面的大标题与带有大胆蓝色 CTA 的小描述相结合,吸引了您的注意力。
对于人工智能这样复杂的主题,IBM 使用视觉故事讲述来解释其 Watson 工具在现实世界中的工作原理。参观者可以通过类似视频游戏的功能探索三个故事,并了解有关该工具的更多信息。
这是让用户参与复杂而枯燥的主题的一种有趣而有效的方式。
寻找更多企业网站示例?查看25 个令人惊叹的企业网站来激发您的灵感。
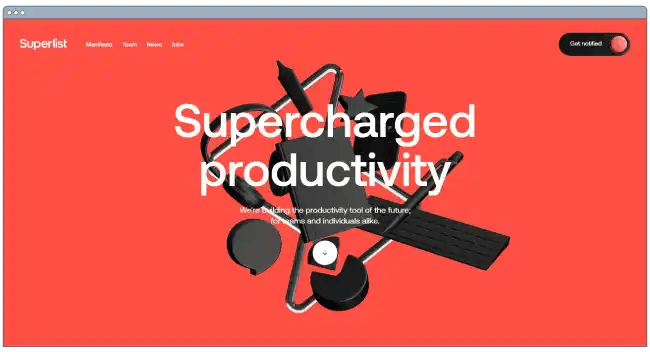
Superlist
奖项:本月最佳网站(2021 年 4 月),Awwwards
Superlist 是一款生产力应用程序,可帮助团队和个人改变工作方式。
很多时候,您登陆一个网站后必须弄清楚该品牌的含义。有了 Superlist,您一进入主页就清楚地知道会发生什么。

交互式主页显示了常见的工作配件,例如耳机和键盘,并附有清晰、切题的文案。
Superlist 有效地使用空白来将焦点集中在其副本上。但是,为了方便导航,它们包含一个带有箭头图标的小按钮,表示滚动后页面上有更多内容可供查看。
从那时起,有趣的视觉效果继续存在——让您在了解更多关于该品牌的信息时保持参与。
2020 年最佳网站设计
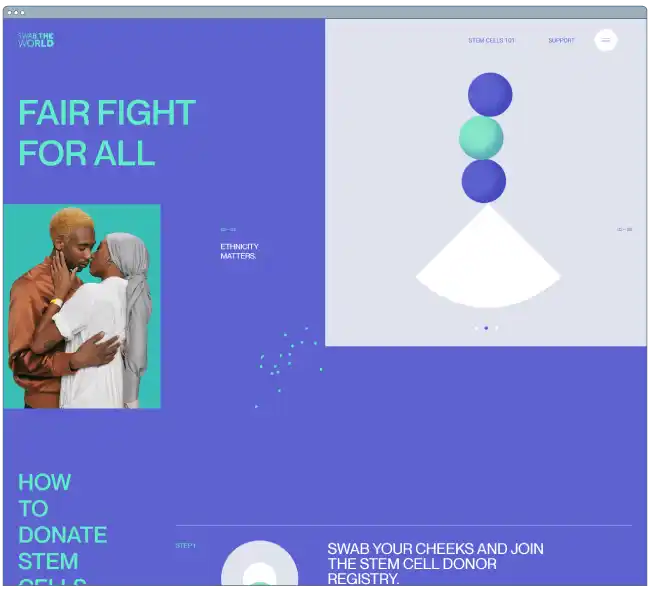
Swab the World
奖项:每日网站 (2020),Awwwards
视差、大胆的色彩和负空间塑造了Swab the World网站的设计和体验。该组织提高了人们对干细胞捐赠的认识。他们的使命是“确保每个患者都能找到匹配的患者。时期。” 展现爱情和情感的情侣照片为历史上复杂而科学的过程注入了人性元素。
从技术角度来看,该设计使页面向下移动感觉自然,确保读者到达主页上的每个文案点和每个 CTA。

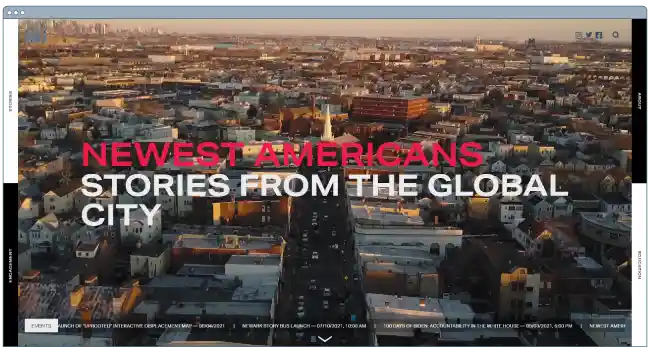
Newest Americans
奖项:荣誉奖 (2020)、奖项
一个肩负着尊重过去、现在和未来移民身份的重大责任的组织需要一个美观且实用的网站来帮助传播信息。新美国人拥护新泽西州各城市的移民体验。该网站使用人物、地点和物品的美丽图像,以一种连贯的方式在主页上展示这种体验,讲述这群美国最新公民的故事。
该网站既具有视觉吸引力又实用,具有简单的导航菜单、按照片组织的故事以及将最新文章放在前面和中心的干净的新闻页面。

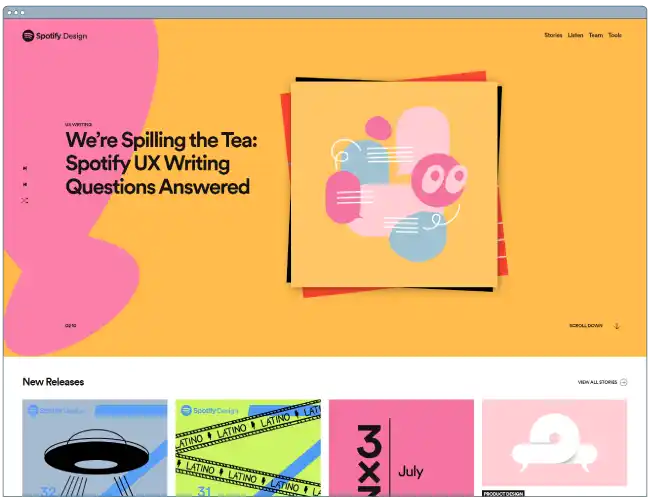
Spotify Design
奖项:荣誉奖 (2020)、奖项
Spotify 以其惊人的成就而闻名,其最新版本的Spotify.Design也不例外。作为 Spotify 所有视觉和创意的中心,这家音乐和播客流媒体巨头让听众了解是谁、什么、为什么以及如何让这款应用如此轰动。
明亮的色彩、阴影和流畅的动画赋予了这个网站个性和深度。平面几何设计加上抽象的点缀,使专辑和艺术家几乎从屏幕上跳出来。

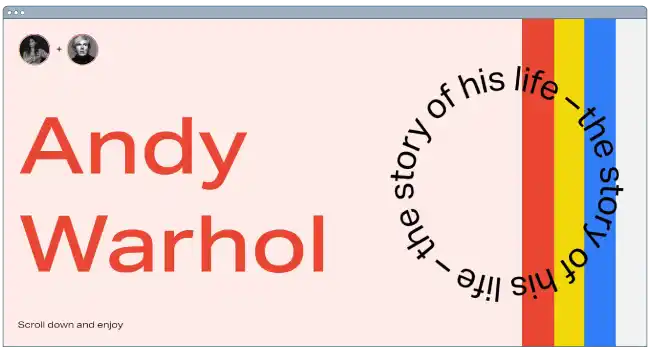
Andy Warhol
奖项:荣誉奖 (2020)、奖项
艺术家、电影导演和制片人安迪·沃霍尔的生活浓缩在这个设计精美的网站中,以数字格式捕捉他的艺术风格。当您仔细阅读页面时,您的光标会变成聚光灯,将您悬停的每个图像转换为负图像或反转您正在阅读的文本的颜色。
大而粗体的文字表达了一种观点,并强调了文案对于网站设计的重要性。当您浏览主页时,微妙的动画有助于调整网站节奏并为每个部分定下基调。

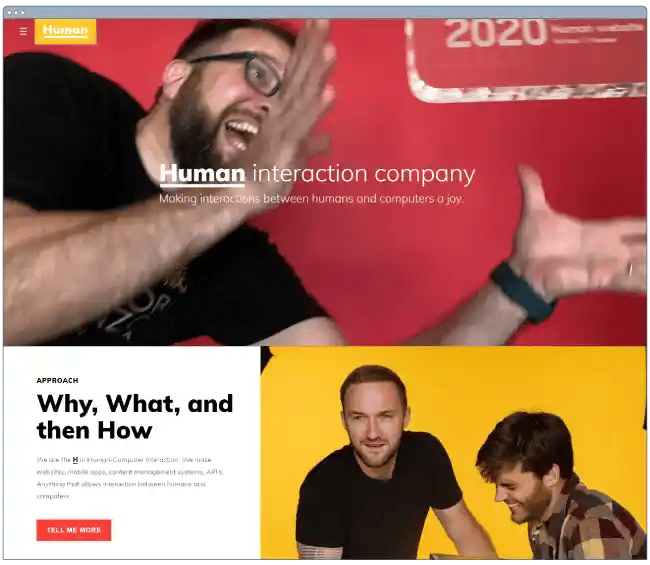
Human Interaction Company
奖项:企业网站(2020 年),红点奖
要观看正确的视频, Human Interaction Company就是最佳选择。从您点击该网站的那一刻起,体验就快如闪电。您将直接参与到行动中——人际互动的原因、内容和方式,以及团队具体做什么。
这位红点设计奖得主旨在将人类互动的研究带给大众,并在此过程中向我们展示了解它是多么吸引人。不过,不要因为他们的奖项而感到沮丧——这个网站上的所有照片都没有经过 Photoshop 处理,所以这是一个利用你现有的资源来构建质量的实际例子。

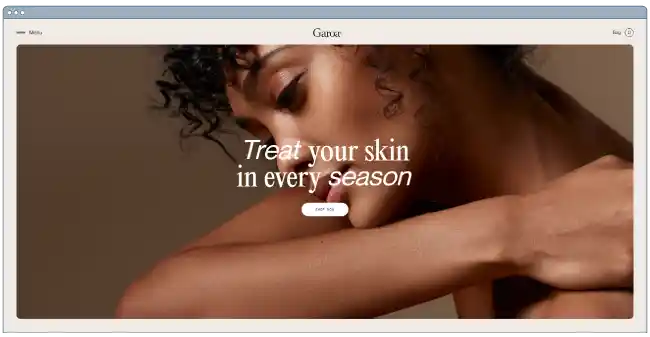
Garoa Skincare
奖项:每日网站 (2020),Awwwards
如何将奢华和实用的感觉转化为网站?Garoa Skincare提供了一个蓝图。无论您的产品价格是最接近竞争对手的一半还是两倍,您的网站都可以为您销售的任何产品带来一种奢侈感。
高品质的视觉效果、相互补充的字体以及负空间与有用副本的平衡可以为您的网站带来简单的优雅。

2019 年最佳网站设计
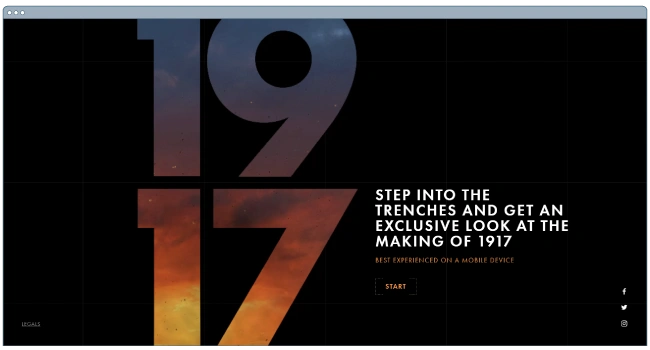
1917: In the Trenches
奖项:Awwwards 每日最佳网站(2019 年)
这个网站是为了宣传电影《1917》而创建的,可让您在战壕中行走并执行与电影中角色相同的任务。您还可以查看他们的地图或访问其他工具。
这是一个很好的例子,展示了一个超越互动性的网站,以及一个利用其内容和预先写好的故事情节来推销其电影的网站。该网站赢得了Awwwards的“每日最佳网站”奖,该网站允许设计师投票并提名他们每天看到的优秀网站。

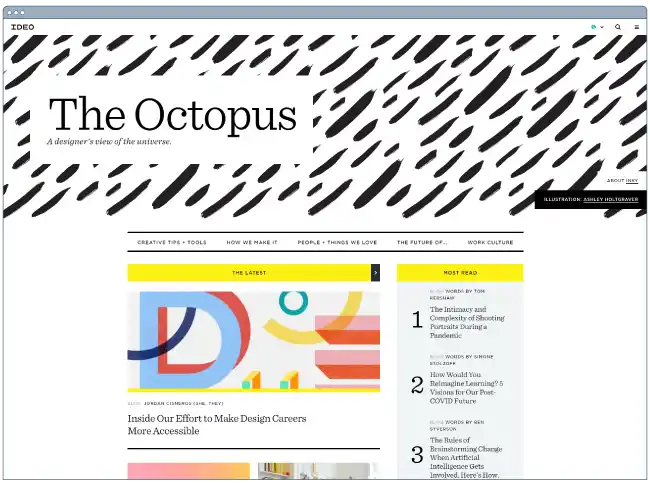
The Octopus: A design blog by IDEO
奖项:商业博客/网站 2019 年威比奖
全球设计公司 IDEO 凭借其Octopus 博客赢得了 2019 年商业博客/网站威比奖,这是有充分理由的。该博客的主页设计采用时尚的黑白章鱼图,并使用黄色、黑色和白色在您滚动时创建一个有凝聚力的主题。
如果您将鼠标悬停在博客文章上,标题会以黄色突出显示。如果您将鼠标悬停在图像上,图像就会被拉向您——这两个小功能在创建独特且引人入胜的用户体验方面发挥着巨大作用。

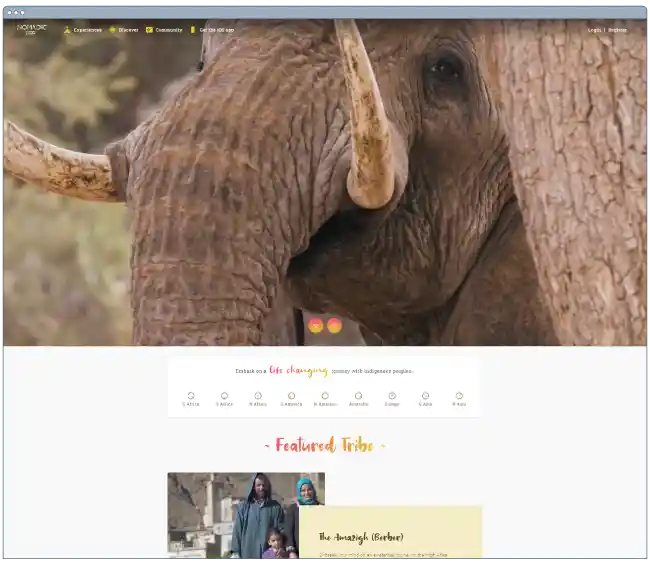
Nomadic Tribe
奖项:Awwwards 年度网站提名(2019 年)
该网站被提名为 Awwards 年度网站,是我见过的最吸引人的网站之一。
主页立即开始播放一段令人惊叹的视频,视频中一名男子走过沙漠,随后是绚丽的风景场景和诸如“你有幸称自己为冒险家吗?”之类的文字。
整个网站的文字很有趣,有色彩缤纷的粉红色、橙色和黄色,主页的设计也很合理,CTA 的承诺级别贯穿整个范围,从“阅读更多”到“立即观看”,最后是“下载应用程序”。
最终,该网站设计精美,注重细节,并自始至终讲述了一个引人入胜的故事。

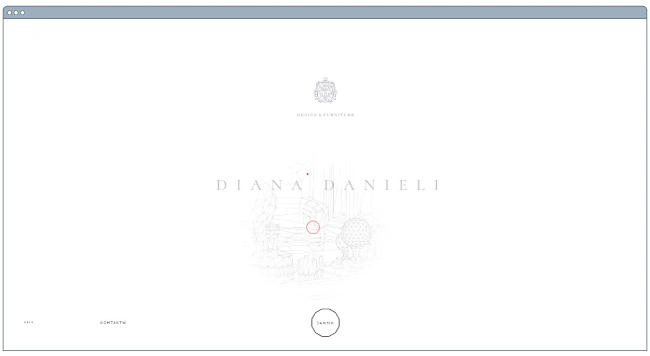
Diana Danieli
奖项:威比 2019
这个 2019 年威比获奖网站展示了高对比度或高曝光度的艺术和建筑图像。作为网站访问者,您可以单击并拖动鼠标来更改照片和变体。每张图片都展示了一件突出拥有该网站的艺术家的作品。
该网站的一个很酷的优点是它融合了音频和音乐。单击屏幕上的某些按钮会播放钢琴音符,让您真正沉浸在戴安娜·达涅利的体验中。

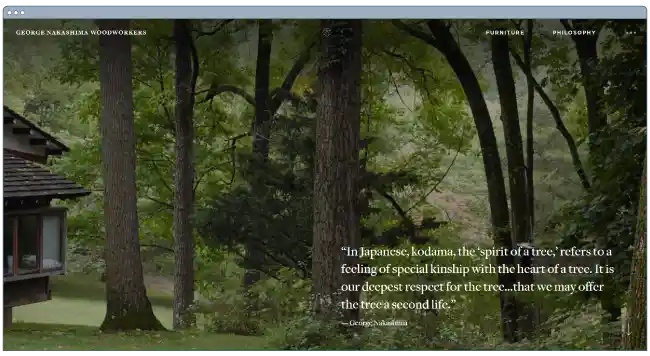
George Nakashima Woodworkers
奖项:威比 2019
这个木工网站强调木工行业的自然和关怀。它本质上是美丽的林业和农业图像的幻灯片。当屏幕上出现新图像时,也会出现与木材或树木相关的新引言。
这对游客来说是令人难以置信的放松,并表明木工认识到树木和环境的美丽。该网站还获得了2019年Webbie奖。

2018 年最佳网站设计
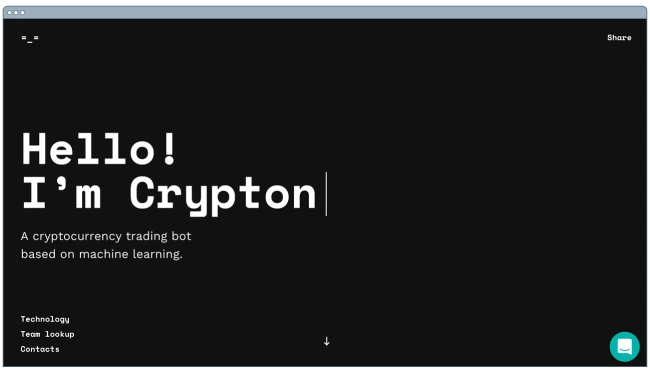
crypton.trading
奖项:每日网站(2018 年 4 月 3 日),Awwwards
来认识一下 crypton.trading,您的机器人会计师。
Crypton.trading是比特币等加密货币的交易中心,利用人工智能来预测货币价值的变化并识别关键的买卖机会。该网站因其开发和设计而获得很高的评价,因为随着访问者向下滚动,它逐渐解释了更多开发人员的方法。
当 Crypton 的问候语一次一个字母出现在主页上时,这个网站让精通技术的访问者感到宾至如归。

Southwest: Heart of Travel
奖项:2018 年威比奖最佳视觉设计 – 美学
当西南航空公司想要证明其客户“不仅仅是一个美元符号”时,该公司创建了一个网站,其中的设计是使用客户飞行路径的形状进行组装的。
该网站名为“旅行之心”,甚至允许游客根据他们可能计划的旅行创作自己的艺术品。这样,西南航空的网站就是他们最忠实的乘客的产品。

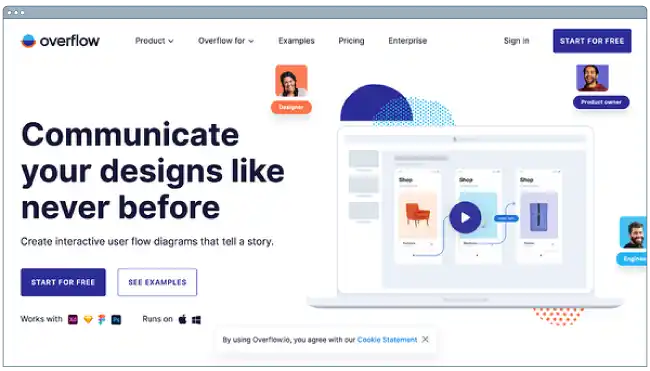
Overflow
奖项:每日网站(2018 年 3 月 20 日)、最佳网站库
Overflow是一种设计工具,允许个人和企业创建故事般的流程图来表达他们的想法,以便其他人更容易理解。除了这只是一项良好的服务之外,Overflow 网站还践行其宣传:除了用于下载该工具的鲜红色号召性用语按钮外,该网站还以其所知道的最佳方式宣传其产品 – 使用流程图。
该网站以视频的形式提供该流程图。虽然嵌入视频位于网站其他设计元素中间可能看起来很笨重,但 Overflow 的位置非常完美,正是您第一次登陆该网站时想要看到的内容。

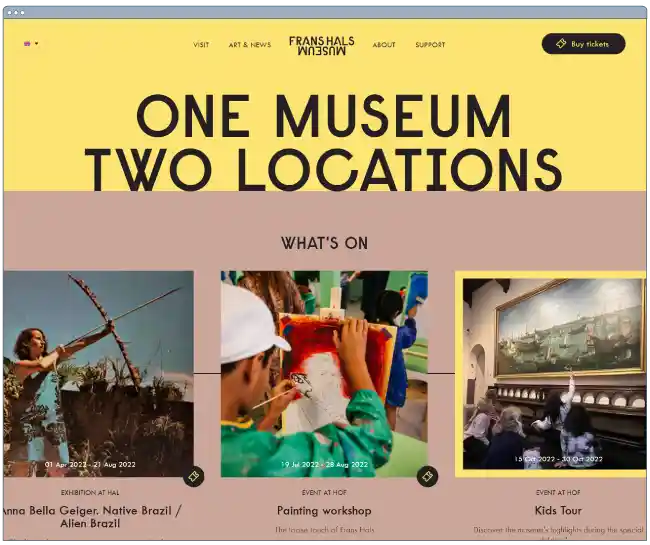
Frans Hals Museum
奖项:年度网站 (2018),Awwwards
对于博物馆来说,在一个有凝聚力的网站上展示其所有艺术品可能很困难。这就是弗兰斯哈尔斯博物馆的网站如此令人印象深刻的原因。
该博物馆位于荷兰,创建了一个网站,结合了数字设计元素和自己的展品。这种混合可以帮助游客了解他们将看到什么、何时可以看到以及他们还可以在哪里体验这个博物馆所提供的内容。

2017 年最佳网站设计
Simply Chocolate
奖项:年度网站 (2017),Awwwards
只要浏览这个网站,您就会对巧克力产生渴望——在某种程度上,这就是Simply Chocolate的网站按设计运行的情况。
这个令人垂涎的网站是丹麦巧克力制造商 Simply Chocolate 的网站。其网站使用各种颜色(和创意产品名称)来宣传每块巧克力。当你从一种产品滚动到另一种产品时,它们的品牌似乎都保持一致。
每块巧克力棒的三维外观让您感觉可以将其从计算机屏幕上抓取下来,而左上角的“添加到盒子”CTA 非常适合用户在浏览时选择他们想要的产品。

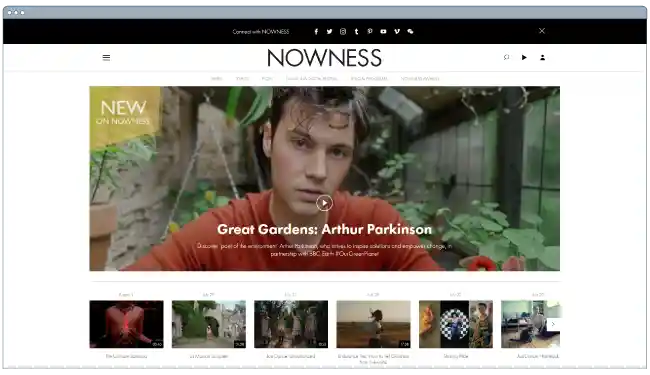
NOWNESS
奖项:2017 年威比奖最佳文化博客/网站
NOWNESS 也许是互联网上最酷的众包视频博客。那是一口……这一切意味着什么?
NOWNESS的众包是其获奖的一部分原因。这意味着它的大部分内容来自独立创意人员——这是企业发布内容越来越流行的方式。
NOWNESS 也是一个视频频道,这意味着它的所有博客内容都是视频格式。这些品质共同帮助 Nowness 成为世界各地品牌努力讲述故事的迷人中心。

2016 年最佳网站设计
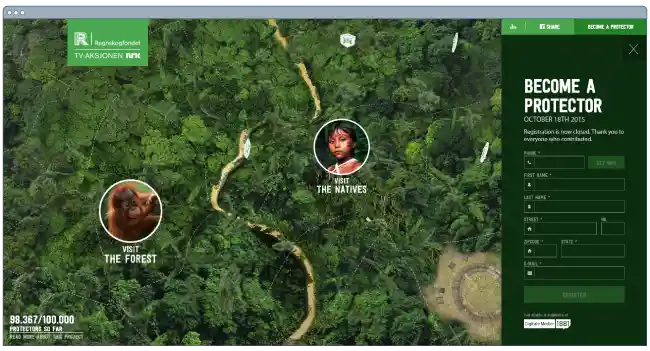
Rainforest Guardians
奖项:2016 年威比奖最佳激进主义网站
雨林守护者是 2016 年最具沉浸感的非营利网站之一。为了提高人们对森林砍伐的认识,该网站允许用户“参观”构成亚马逊雨林的各个村庄、原住民和水道。
该网站将交互性置于用户体验的中心——如果您的目标是让人们与您的事业建立联系并转变为志愿者,那么这是一个明智的选择。

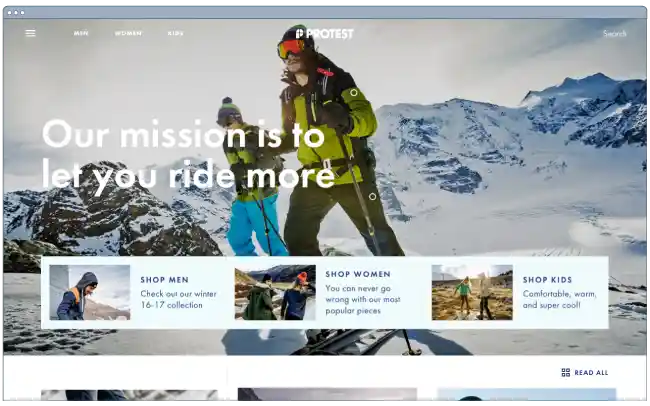
Protest Sportswear
奖项:年度网站 (2016),Awwwards
Awwwards 将Protest Sportswear称为“可购物的造型手册”,而这正是该网站的用途。作为一家服装服饰商,该公司彻底改变了产品营销方式:Protest Sportswear 不再推销服装,而是推销“外观”。
这使得该公司的产品成为网站本身最吸引人的部分,使用风格拼贴来设计一个主页,该主页的变化频率与客户的风格一样。

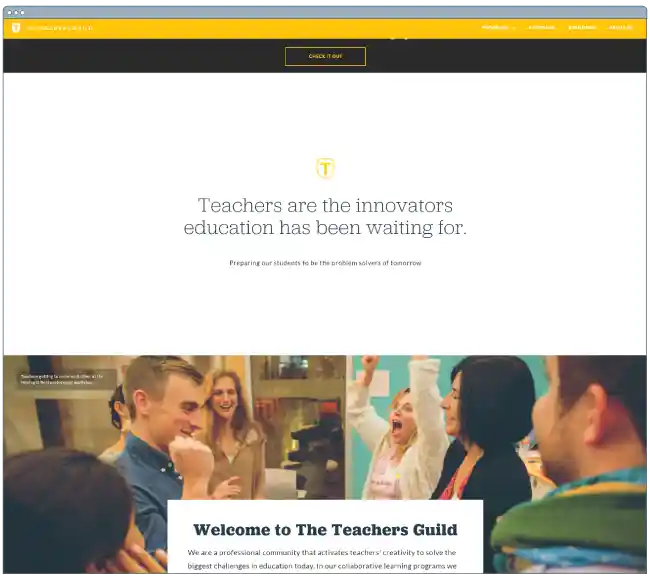
The Teacher’s Guild
奖项:2016 年威比奖最佳协会网站
教师协会是一个由教育工作者组成的专业社区,致力于解决教育中一些最关键的挑战。该网站之所以屡获殊荣,是因为它如何平衡不同的内容类型(计划、解决方案、方法和协作),而不会让访问者感到不知所措。
不仅背景视觉效果突出,而且还使用空白来强调中心的书面号召性用语,如下面的屏幕截图所示。

2015 年至 2014 年最佳网站设计
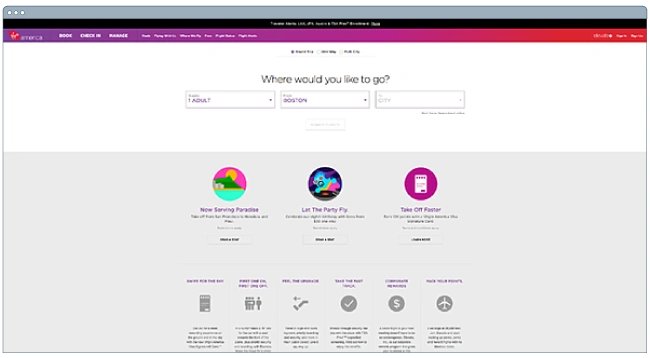
Virgin America
奖项:2014 年用户体验奖最重大行业变革奖
在当今世界,航空公司网站充斥着严重的可用性问题,维珍美国航空拥有推动可用性、可访问性和响应式设计向前发展的最佳网站之一。

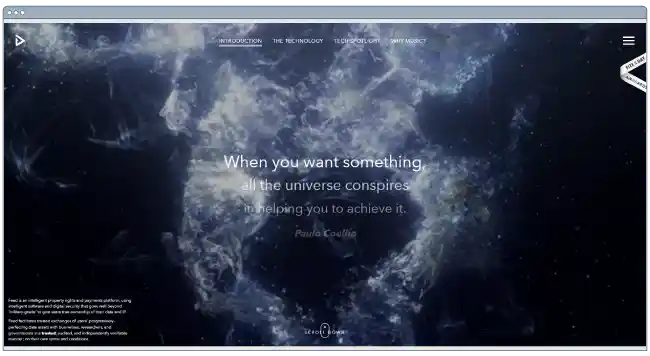
Feed
奖项:每日网站(2015 年 6 月 6 日),Awwwards
Feed不仅是一个有趣的概念,而且还具有令人惊叹的执行力,挑战了我们对网络上可能发生的事情的理解。通过动画和视频的创意融合,该网站让用户沉浸在引人入胜的体验中。
作为一个非典型网站,它包含几个独特的可用性元素,包括兼作滚动进度条的导航。

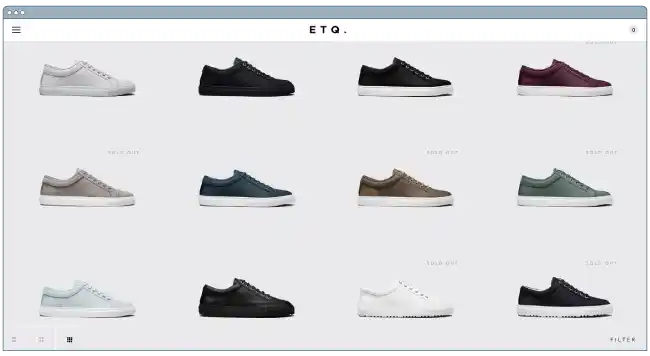
ETQ
奖项:每日网站(2015 年 5 月 19 日),Awwwards
ETQ采用极简主义的电子商务方法。他们产品的大而引人注目的视觉效果位于简单、平坦的背景上,并辅以强烈的排版,将注意力集中在用户来这里看到的东西上:鞋子。

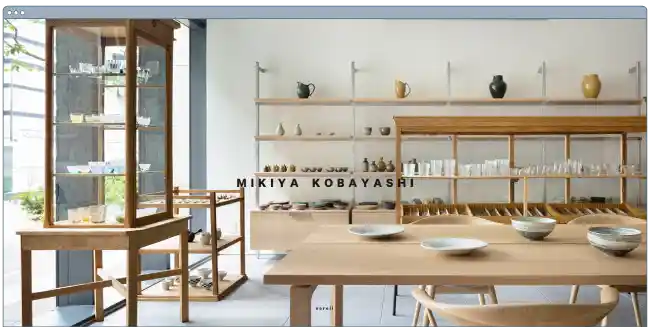
Mikiya Kobayashi
奖项:每日网站(2015 年 7 月 4 日),Awwwards
Mikiya是一位产品设计师,拥有简约的作品集,通过强大的摄影和微妙的动画展示他的作品。他的完整网站最初是用日语创建的,然后翻译成英语,有助于展示他的设计的国际可扩展性。

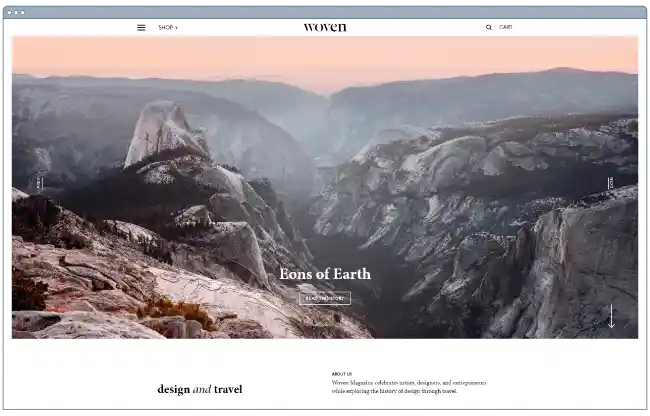
Woven Magazine
奖项:每日网站(2015 年 4 月 4 日)、最佳网站库
Woven是一本致敬艺术家、手工艺者和创作者的在线出版物。它的网站证实出版物可以(而且应该)拥有美丽、引人入胜的视觉效果和易于阅读的内容。该网站没有弹出窗口和侵入性广告等干扰,专注于内容本身的体验。

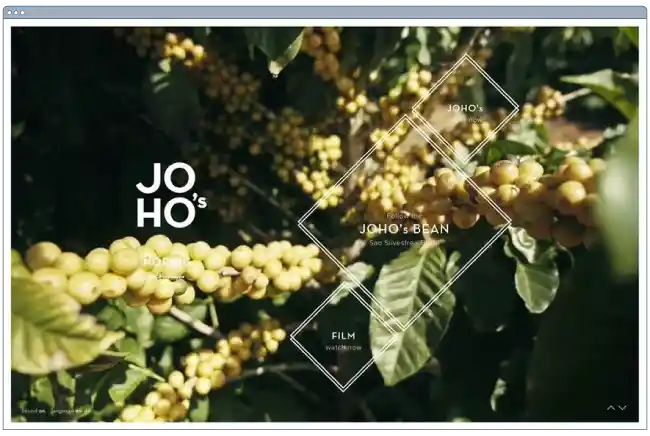
JOHO’s Bean
奖项:每日 FWA(8/7/2015),最喜爱网站奖
JOHO’s Bean 的网站拥有令人难以置信的图像、互动性、讲故事、视觉设计,最重要的是,声音工程。所有这些结合在一起,创建了一个引人入胜、情感丰富且引人入胜的网站,讲述咖啡豆的旅程故事。

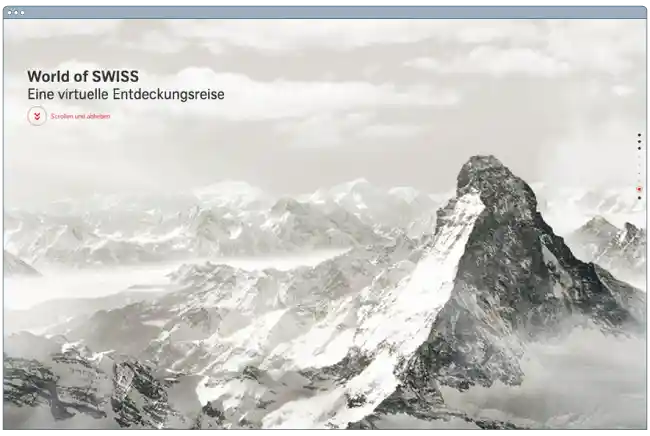
World of SWISS
奖项:2015 年威比奖最佳用户界面
另一家航空公司?是的。瑞士航空公司建立了一个令人难以置信的身临其境的网站,讲述乘坐他们的航班的故事 – 他们做得非常出色,不容忽视。强大的视觉效果和动画向用户介绍网站的不同部分,这些部分包含了超出通常销售和营销宣传的信息。

其他很酷的网站设计
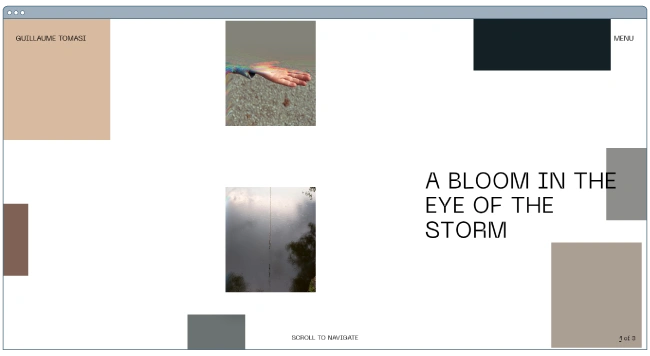
Guillaume Tomasi
作为蒙特利尔的一名摄影师,纪尧姆·托马西 (Guillaume Tomasi)建立了一个真正适合容纳他独特且令人惊叹的摄影作品的作品集。他的超现实照片风格与他的简单、平面、空洞和极简主义的作品集设计并列,将所有的注意力都集中在作品本身上。
他独特的系列导航加上受艺术画廊启发的作品介绍和完美的滚动交互,产生了一种让人想起真正画廊的体验。

The District
这家品牌代理机构认真对待自己的形象,而且应该如此——它为客户处理所有媒体渠道。仅该区的网站就是一次浏览您所见过的一些最美丽的艺术品和摄影的旅程。
当您浏览网站时,这些挑衅性的图块会迅速变化,它们看起来越古怪,您就越有兴趣了解他们过去的作品。

Tej Chauhan
Tej Chauhan通过这个有趣的网站将印象派艺术品变成了一种商业模式。该产品开发人员主页上的每张图像都会滑出以覆盖前一张图像,从而为您现在在您面前看到的对象提供很少的背景信息。但正是缺乏背景才让你想要了解更多。
此外,标语“近期的纪念品”表明这些物品是他们产品线的一部分,也是您将这些创新物品带入生活的机会。

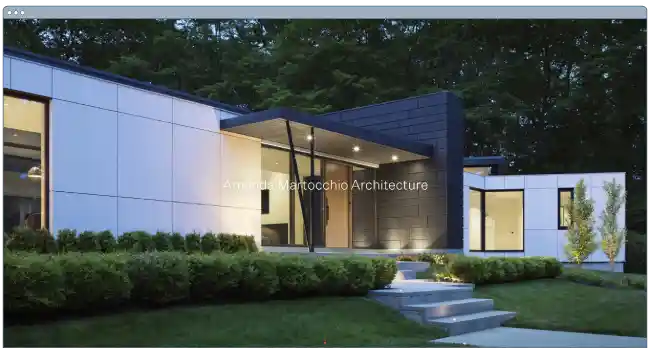
Amanda Martocchio Architecture
一家建筑公司可能不专门从事网络开发,但其网站仍然应该展示其对视觉上令人愉悦的设计的承诺。阿曼达·马尔托奇奥 (Amanda Martochio) 将这一点牢记在心,创建了这个华丽的网站。
Amanda Martocchio Architecture热爱其作品已不是什么秘密——其网站主页上的每张图片都是该公司设计的房屋的迷人照片。该网站为您浏览的每栋房屋贴上预期的设计类型以及每栋建筑的多个角度的标签。

从哪里获得设计灵感
如果您想要一些设计灵感,好消息是您几乎可以在任何地方找到它。
获得设计灵感的最佳方式之一就是旅行。当您访问新的地方时,您被迫离开自己的舒适区并体验异国情调。
设计之所以如此有趣,是因为每个人对它的看法都不同,因此,总是有更多东西有待发现。
在现实生活中获得设计灵感的另一种方式是通过媒体。每天,我们都被视觉内容淹没。我们决定我们喜欢什么、不喜欢什么,然后继续我们的一天。
但是,如果您更加有意识地了解如何看待这些互动呢?你可以从中得到宝贵的见解。
网站设计理念
现在您已经看到了许多设计精美且屡获殊荣的平台,在创建自己的平台时请记住这些潜在的想法。以下是我们的一些建议,可帮助您创建一个可以出现在我们最佳网站设计灵感列表中的网站。
- 考虑如何使您的网站具有交互性,例如 1917 年的示例。
- 制作一个强调移动体验的网站,即使它在桌面上仍然具有良好的用户体验。
- 创建一个网站,通过照片、文本或视频讲述您的品牌故事。
- 如果您无法创建高度互动的网站,请考虑使用展示照片幻灯片的网站来吸引眼球。
- 确保您的号召性用语易于查看并鼓励访问者继续探索您的网站
- 保持导航干净。确保您的访问者始终知道如何返回主页。
- 通过社交嵌入按钮集成您的社交媒体网站,以便网站访问者可以轻松地在您的各种社交渠道上关注您。
- 保持每个网页的设计一致,包括字体、颜色、图像和消息。
- 使用热图测试您网站的可用性,该图将向您显示访问者最有可能跳出的网页。
- 添加实时聊天或聊天机器人,让访问者可以选择直接在您的网站上与您互动(如果他们更喜欢实时聊天而不是电话)。实时聊天可以自动化销售和服务代表的功能,并为客户创造更好的沟通体验。
- 获取SSL 证书以确保您的网站安全。SSL 是 Google 搜索排名算法的一部分,因此SSL 证书可以帮助您在搜索中排名更高。
聚页建站的网站主题和模板市场
聚页建站网站主题和模板市场(以前称为 Matchexpages 资产市场)包含数百个网站模板,您可以筛选这些模板,为您自己的网站获取灵感。
市场最好的部分是您可以按行业和功能缩小范围,让您看到最相关的模板。
找到喜欢的模板后,您可以查看网站的实时预览以获得完整的体验,然后如果您决定使用它,则下载它。

为您的企业建立一个漂亮的网站
现在您已经仔细阅读了我们最好的网站设计灵感,是时候开始创建您自己的网站了。一旦您考虑了外观和感觉,您会惊讶地发现设计网站是多么容易。
一旦您准备好开始编码或拖放,您将拥有一个访问者会喜欢的漂亮网站。


