在我们的两部分系列的第一部分“色彩理论与网页设计”中,我们讨论了在为网站选择颜色时 了解色彩理论基础知识的重要性。我们研究了如何使用色轮来配对颜色,以及色调、明度和饱和度如何影响设计的感知。
在本文中,我们将了解可用于您的网站或品牌的各种类型的配色方案,以及帮助您选择调色板的工具和资源。

通过使用色轮以不同方式配对颜色,可以创建多种配色方案选项。这些配色方案可以帮助您为您的网站构建一个既具有凝聚力又对受众有吸引力的调色板。以下是一些流行配色方案的示例。
单色
——
单色配色方案只是由单一颜色组成,并使用不同的色调和阴影来创建完整的调色板。这是确保所有颜色都能很好地协同工作并显得平衡的好方法,因为它们都源自相同的色调。单色调色板有助于突出主要品牌颜色,同时仍然提供多种颜色可供选择,使您的设计更有趣。

补充
——
互补色方案由色轮上彼此相对的颜色组成。这会创建一个具有高对比度的调色板,这对于网站来说是有益的,可以通过对比强调色吸引人们对某些内容区域的注意。使用互补色将有助于在您的设计中创造和谐。
复合(或分裂互补)
——
当您选择一种颜色以及与其互补色相邻的两种颜色时,就会创建复合配色方案。虽然与互补色方案类似,但添加相邻颜色有助于创建更有趣的调色板,但对比度较低。
三元组
——
三元配色方案由色轮上均匀分布的颜色组成。这有助于构建更加多样化的调色板,同时仍然保持平衡。三元配色方案是构建一系列强调色以在网站上使用号召性用语或其他按钮等元素的绝佳选择。
类似的
——
当您选择色轮上彼此相邻的颜色时,就会创建类似的配色方案。它类似于单色配色方案,但具有更大的颜色范围。然而,它通常会产生低对比度的调色板,并且在用于网站时可能会受益于选择额外的强调色。
具有有效调色板的网站
——
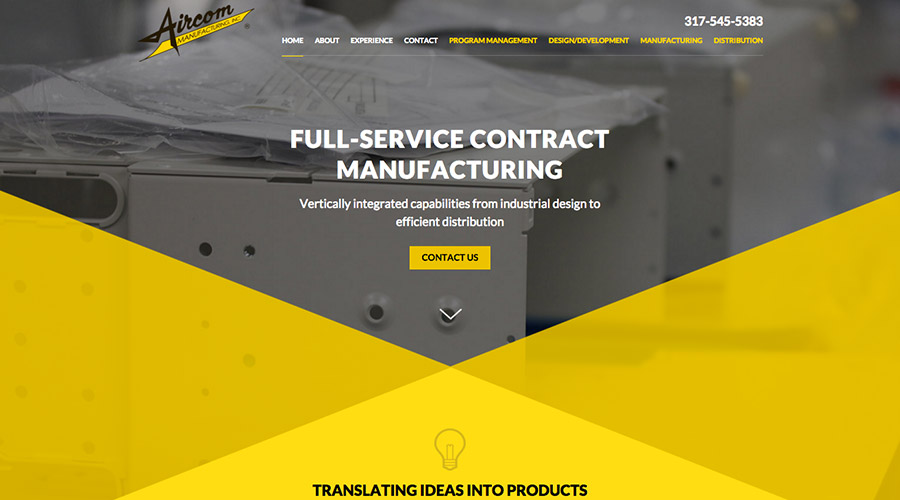
Aircom制造
Aircom 网站使用单色配色方案,具有各种黄色色调和深浅。
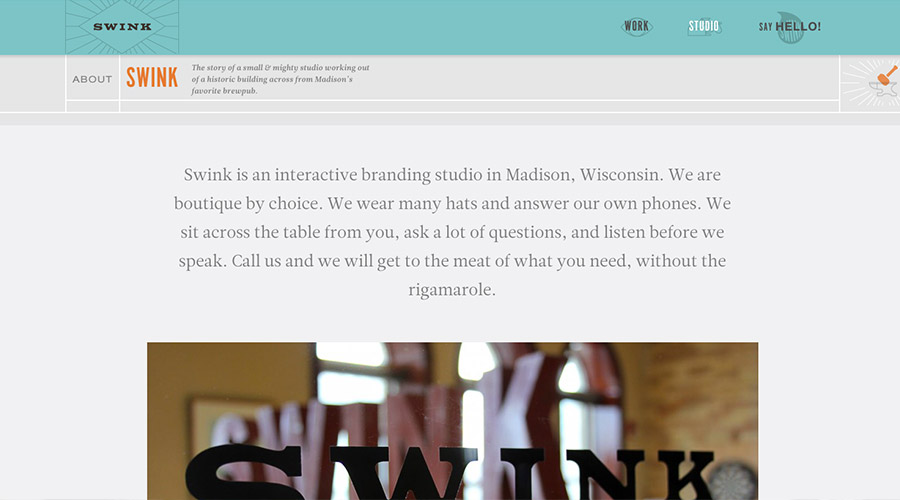
Swink
Swink网站 上的调色板采用互补色方案,将蓝色与橙色相结合。
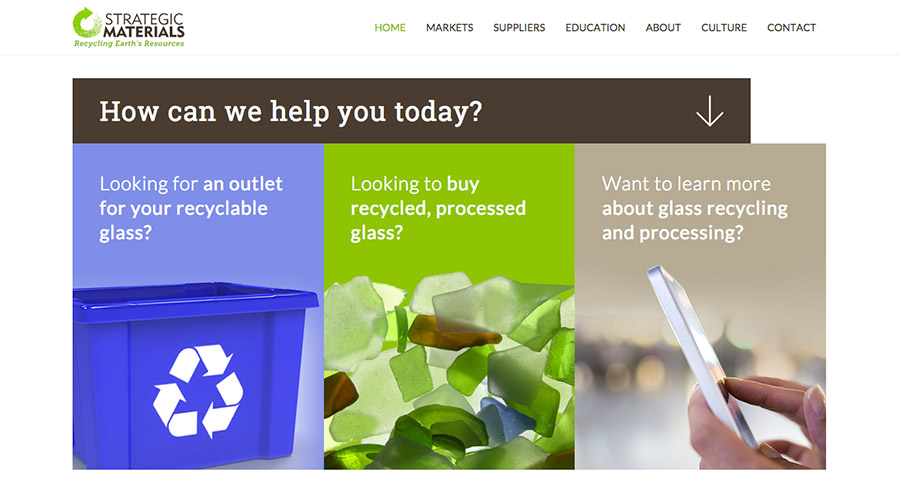
Strategic Materials
战略材料网站有一个基于三元配色方案的调色板。
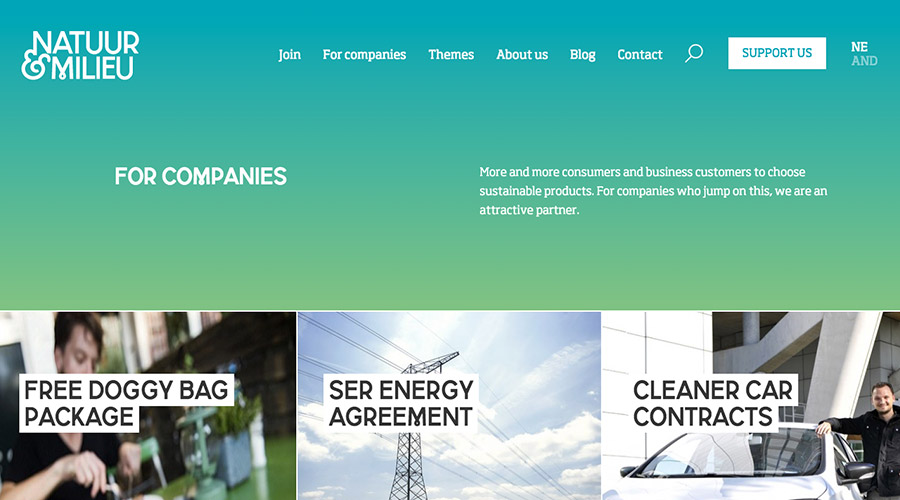
自然与环境
在 Natuur & Milieu 网站上,调色板是围绕类似的配色方案构建的,颜色范围从蓝色到绿色。
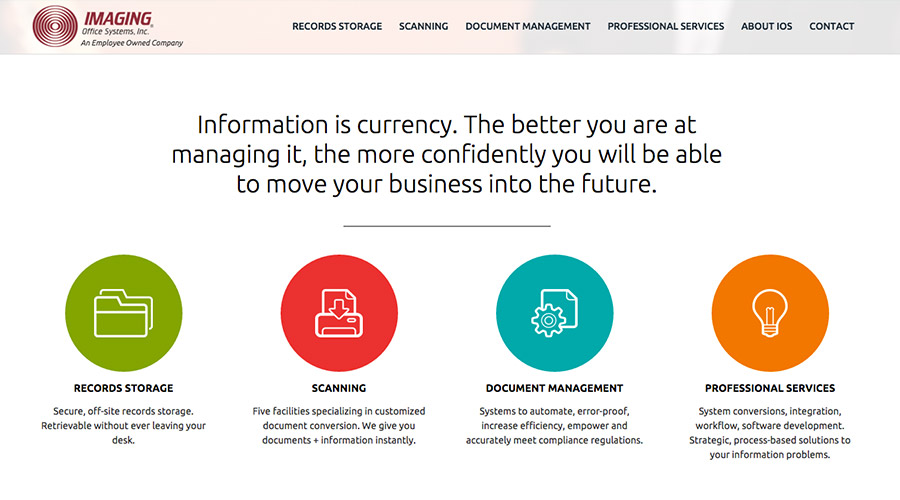
影像室
Imaging Office Systems 网站的调色板由两组互补色组成:红色和绿色以及蓝色和橙色。
颜色选择资源
——
请查看我们关于 为您的网站选择配色方案的提示的帖子 以获取更多信息,或尝试其中一些在线工具:
- Adobe 彩色 CC
- Paletton
- 平面 UI 颜色选择器
需要为您的网站选择颜色方面的帮助吗?
我们很高兴帮助你!颜色是您公司品牌的重要组成部分,我们可以帮助您向受众传达正确的信息。 使用 “聚页建站”开始您的项目。


