网页设计是任何营销人员 2023 年计划的重要组成部分。您的网站包含客户了解您的产品和购买所需的信息。定期用前沿的网页设计趋势更新您的网站可以帮助您的企业在拥挤的网络空间中脱颖而出。
实验性导航、滚动效果和动态排版只是提升网站水平的几种方法。查看 2023 年将主导网站的趋势的完整列表。
2023 年最重要的网页设计趋势是什么?
- 实验导航
- 滚动效果
- 动态版式
- 拖动交互
- 结构化排版
- 电影照片
- 野蛮主义
- 多彩渐变
- 分层
- 纯文本
- 动画插图
- 超极简主义
- 混合水平和垂直文本
- 几何形状和图案
- 3D设计
- 重叠的文本和图像
- 网格
- 有机形状
- 网页纹理
- 网格线
- Y2K 灵感设计
- 剪贴簿美学
- 游戏化设计
- 重视产品摄影
- 柔和的色彩
- 简约复古
- 高飞无衬线字体
- 科幻风格的设计
- 天然有机纹理
2023 年网站设计趋势的一大主题是运动,从滚动效果到微动画。观看此视频,其中详细介绍了 2023 年一些流行的网站设计趋势,并亲自了解微动画和视差滚动是什么样子。
1. 实验导航
当我们讨论实验性导航时,我们谈论的是颠覆传统的导航模式,即屏幕顶部以无衬线字体全大写导航。)相反,实验性模式朝着更具创意的方向发展,产生了视觉兴趣并引导用户以特定方式浏览网站。
以Kim Kneipp 的作品集网站为例。当您单击主页右上角的“菜单”按钮时,屏幕底部会滑入一个菜单,看起来像书中的目录。每页都编号以建议阅读顺序。在屏幕右侧,项目按类型和颜色进行编号和分类。
我们喜欢什么:在 2023 年,我们邀请您通过实验性导航将导航变成网站独特品牌的延伸。

2. 滚动效果
滚动效果(由滚动动作触发的动画)可以创造更加动态的网页体验,这就是为什么它们可以说是今年最流行的网页设计元素之一。这些越来越多地用于交互式网站,以吸引读者继续滚动,表示内容的中断,并创造三维体验。
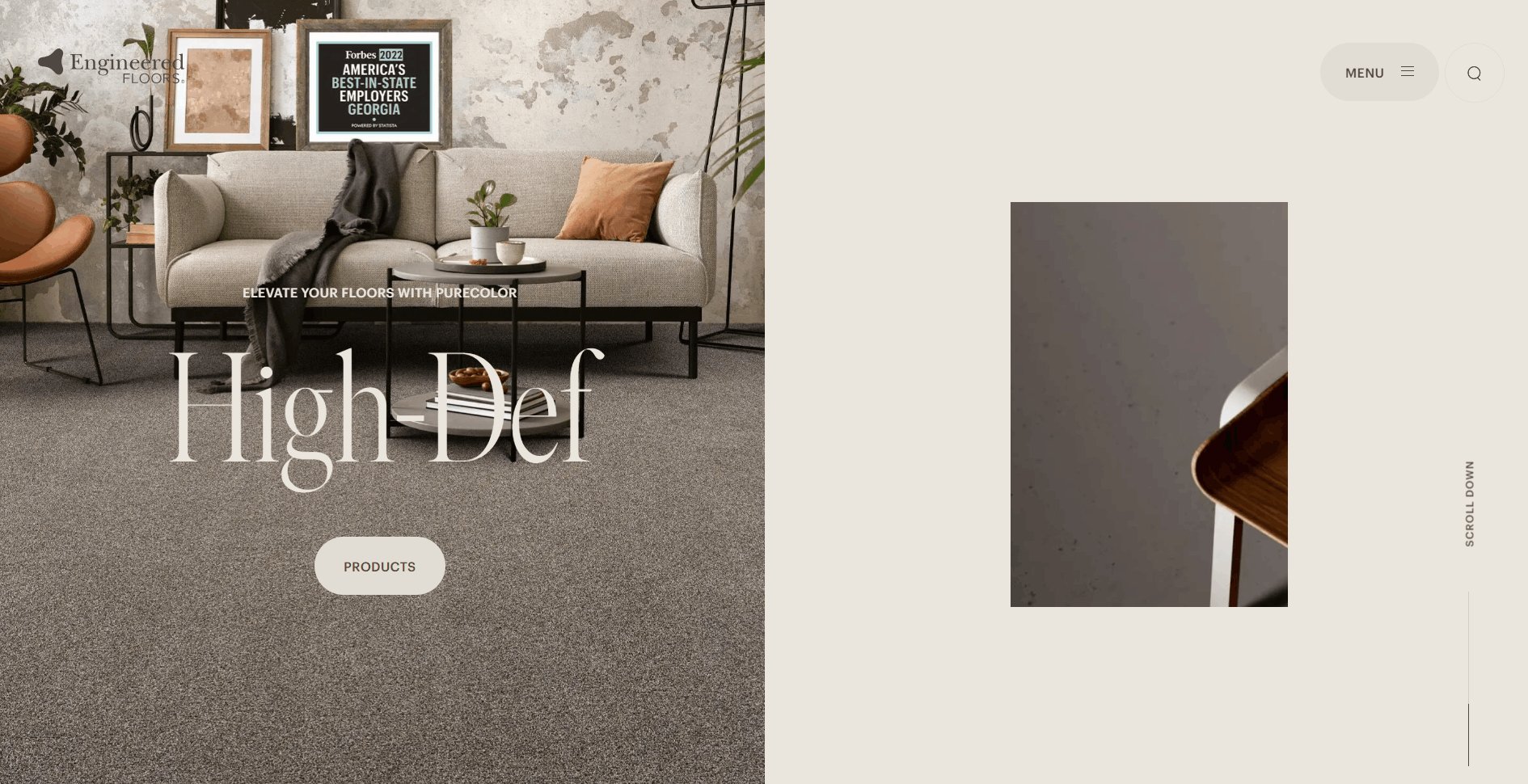
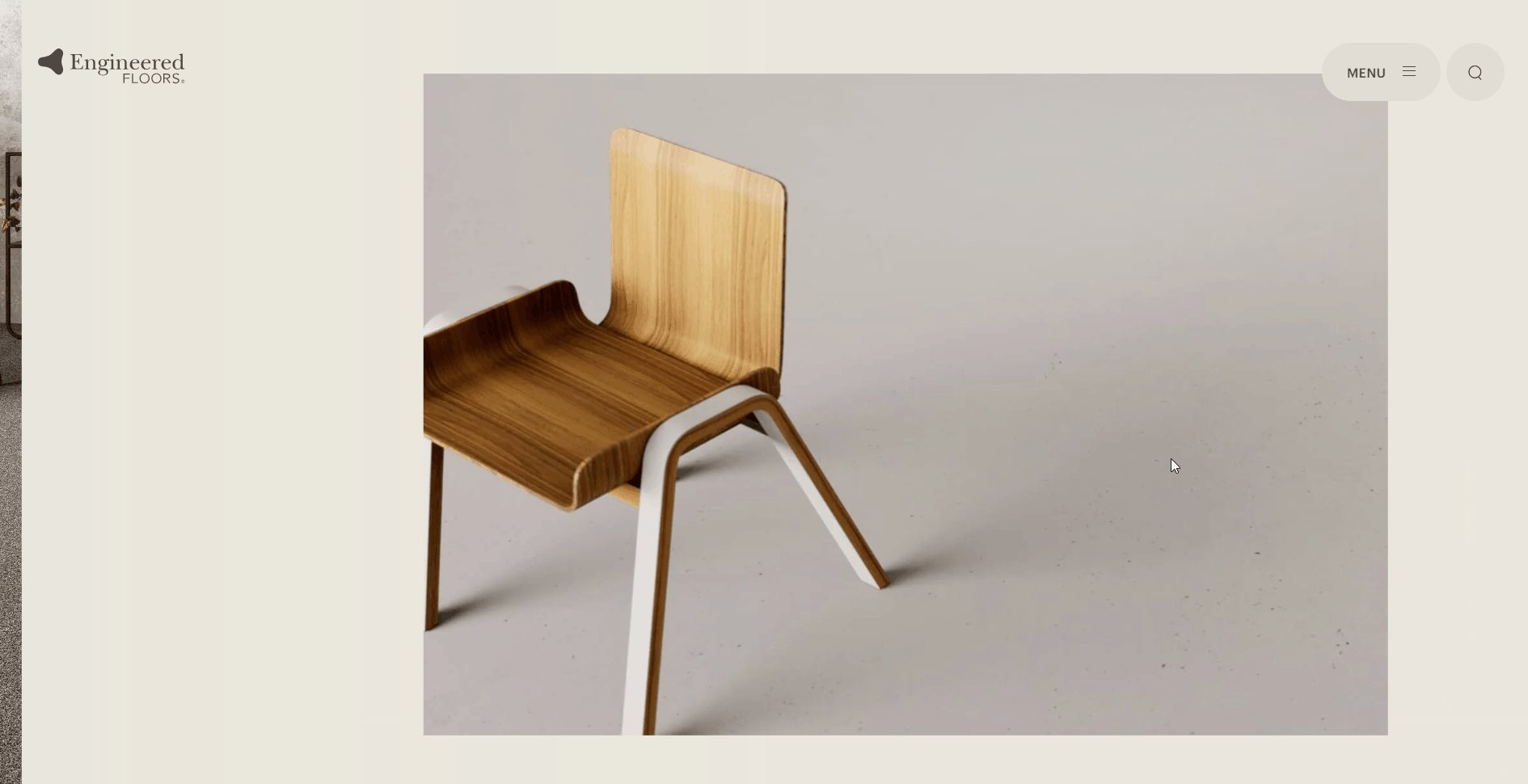
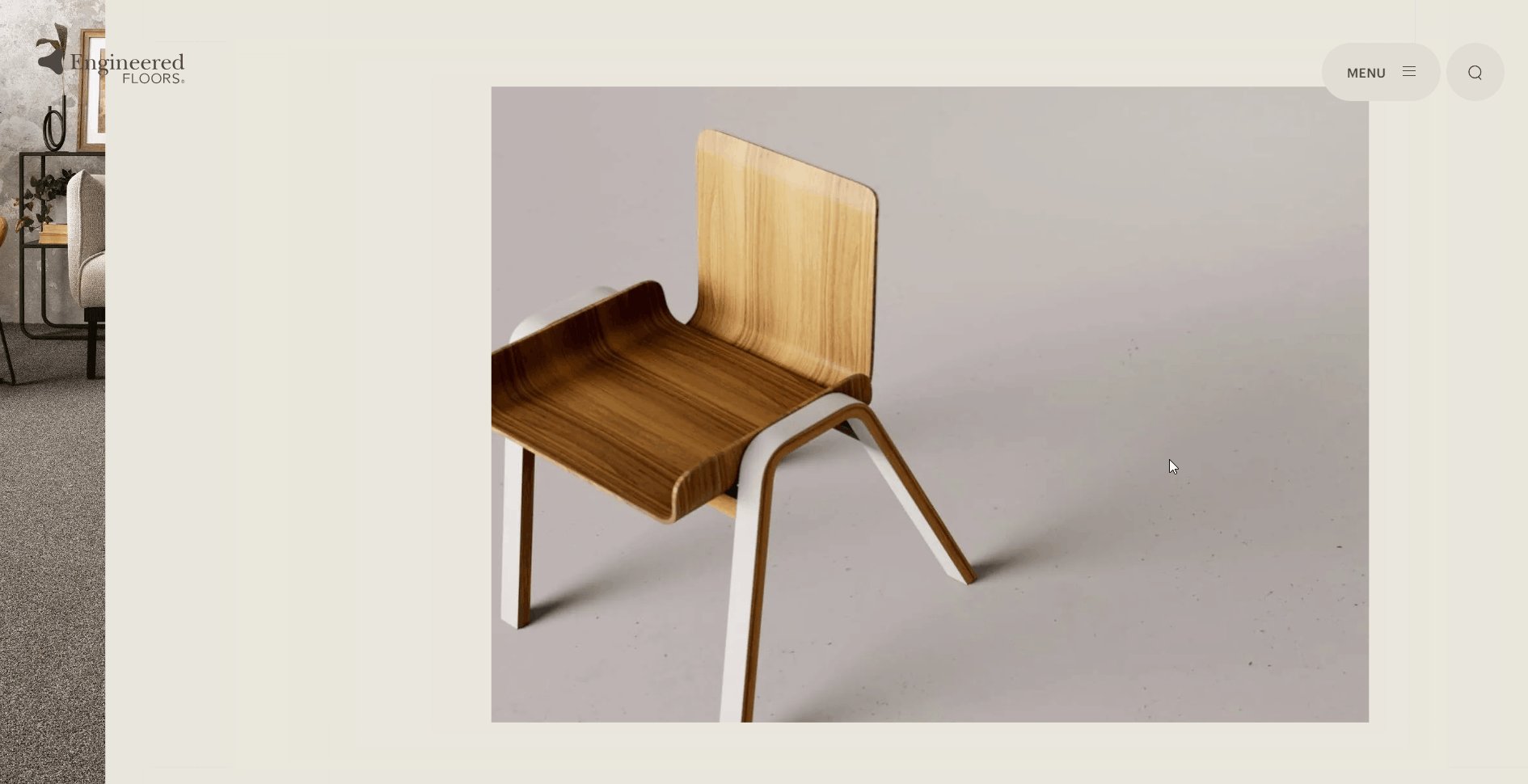
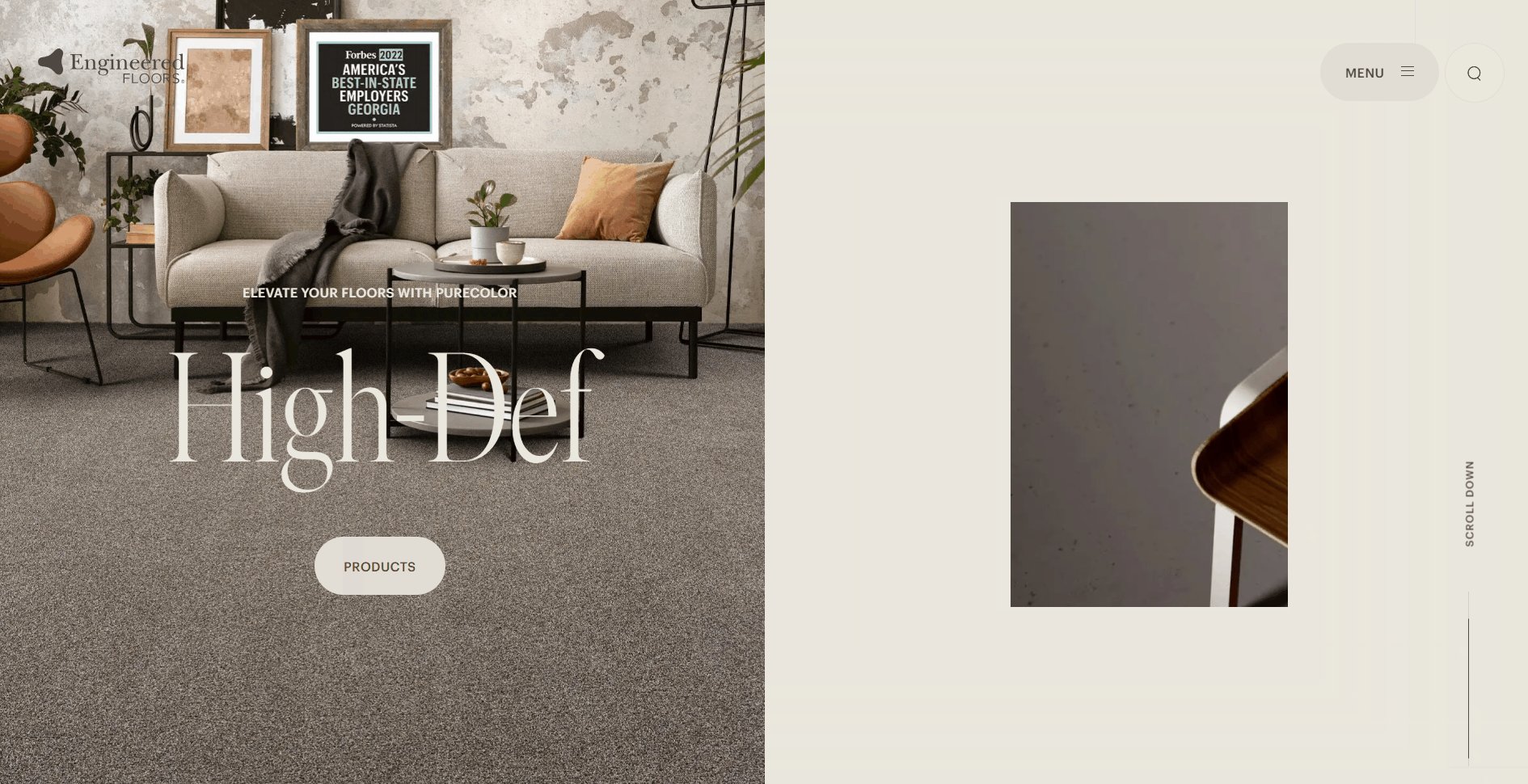
工程地板就是这样做的,结合了水平和垂直滚动。
例如,当用户登陆主页时,他们会看到右侧看起来像是一把椅子的图像。当用户滚动时,该图像会缩小以显示逐渐被地毯覆盖的客厅。这种 3D 体验令人愉悦且信息丰富。
我们喜欢什么:滚动效果可以刺激访问者并鼓励他们继续滚动,甚至在首屏以下。

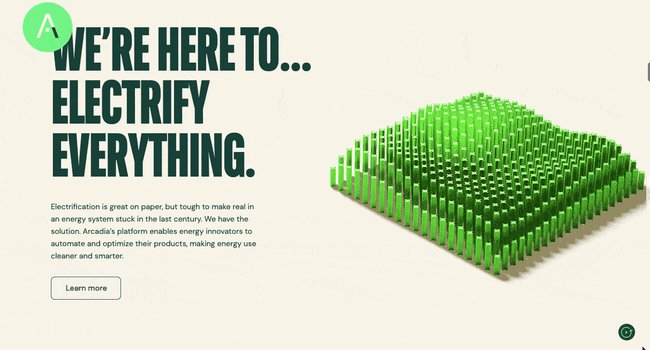
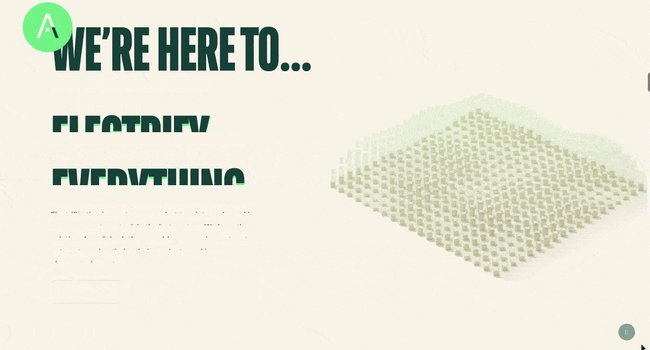
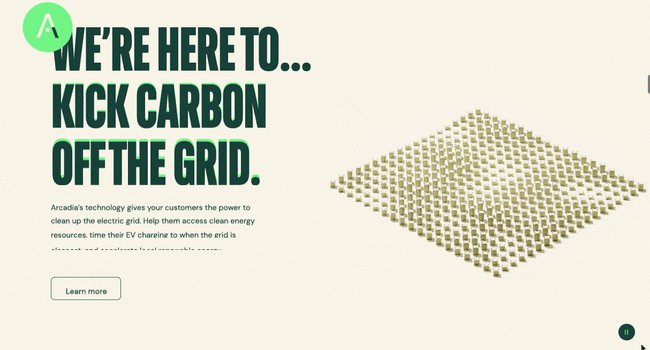
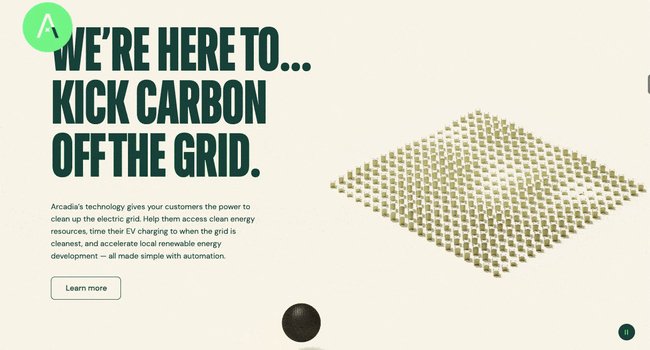
3. 动态版式
动态排版(或称移动文本)是一种动画技术,在 20 世纪 60 年代发展势头强劲,当时故事片开始使用动画片头。您可以在网站设计中将其用于类似的目的,以便在访问者登陆主页后立即吸引他们的注意力。
您还可以利用动态排版的力量来突出显示重要部分,引导访问者滚动,并逐渐显示信息,就像在阿卡迪亚上一样。
我们喜欢什么:动态排版可以取悦访问者并帮助他们消化您的内容。另外,它在视觉上很有吸引力且引人入胜。

4.拖动交互
用户无法控制自己在网站上的体验的日子已经一去不复返了。由于拖动交互旨在模仿实际的物理动作,因此它们本质上允许访问者拾取并移动屏幕上的对象。这种类型的手势交互正在越来越多的网站上获得发展势头。如果您有电子商务或投资组合网站,那么这是一个特别受欢迎的选择。
以Robin Mastromarino 的作品集网站为例。除了点击主页滑块的控件之外,您还可以拖放不同的幻灯片来浏览他的特色项目。页面转换和动画基于拖动速度,让用户有一种对这些效果的控制感。
我们喜欢什么:拖动交互为访问者提供了一种定制感,并可以控制他们在您网站上的体验。

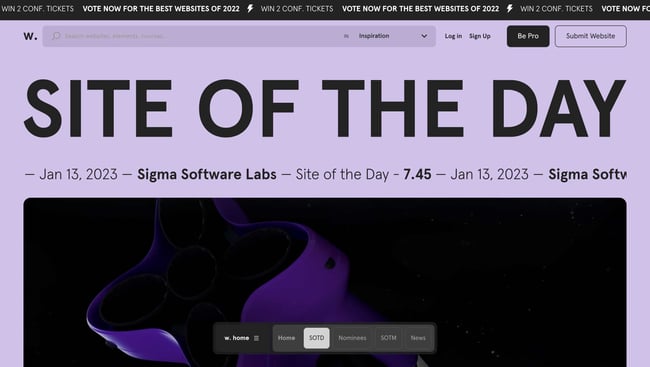
5. 结构化排版
越来越多的公司正在使用结构化排版作为其主页的标题。在大流行后的世界中,消费者渴望结构和稳定性——这两点都让人想起结构化排版。(想想:全部大写字母和坚固、坚固的形状。)
这是一个很好的例子,展示了结构化排版在您的网站上的外观。Awwwards 主页揭示了结构化字体可以产生多大的印象。
我们喜欢什么:结构化排版准确地告诉访问者的眼睛他们应该看到什么。

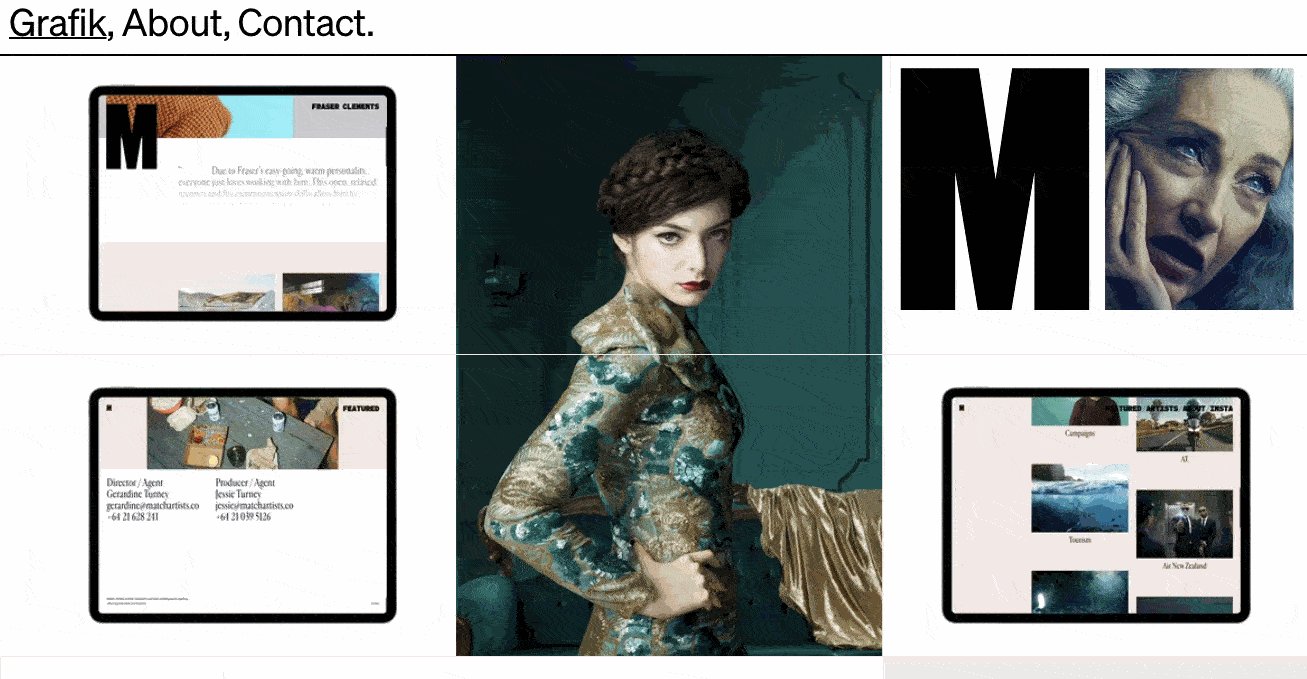
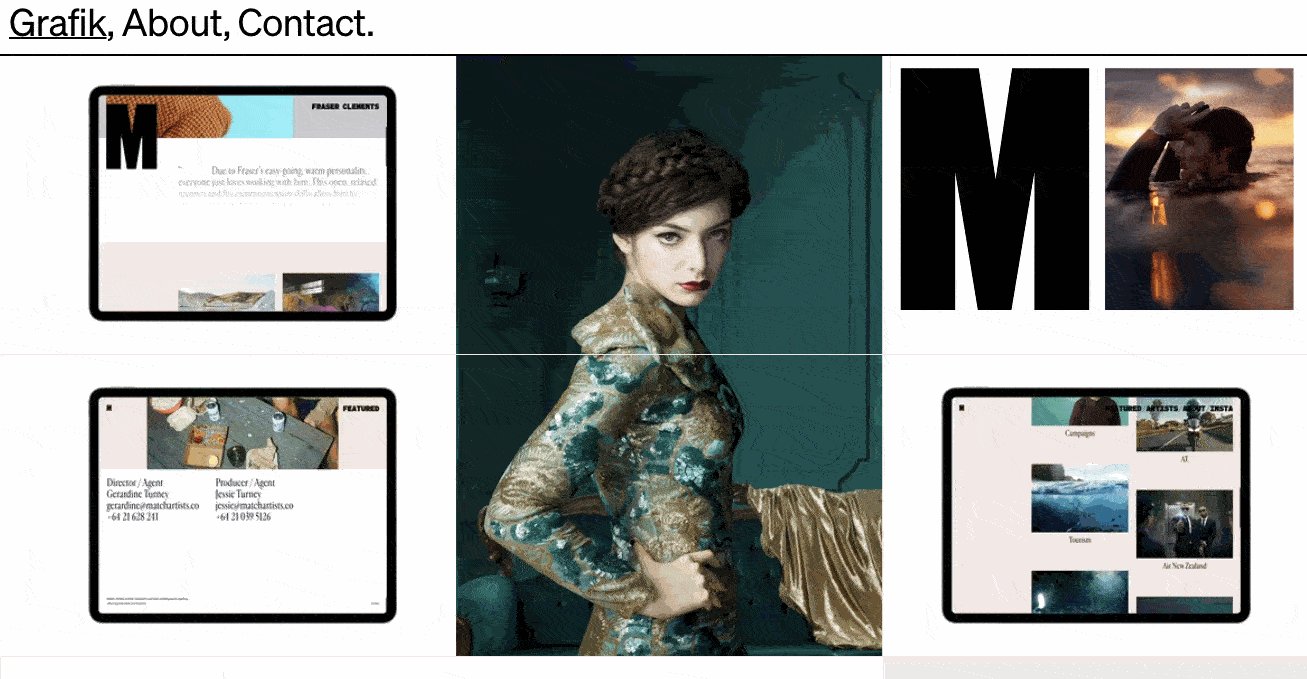
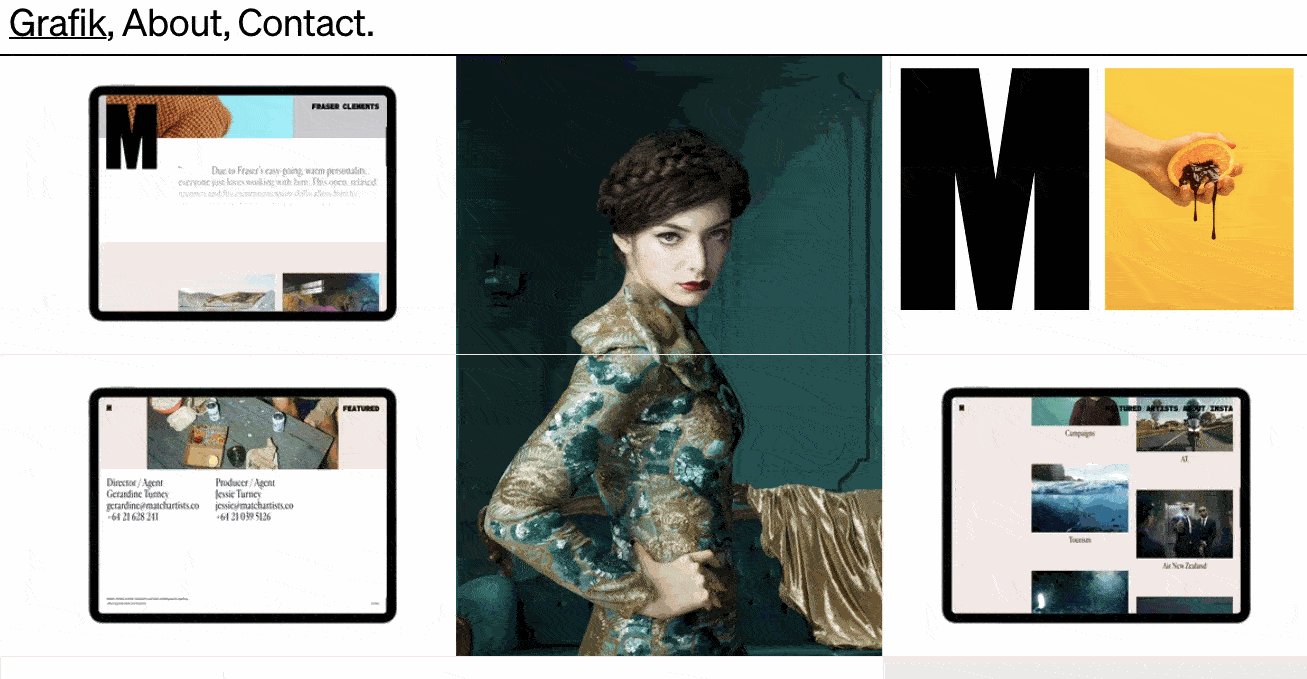
6. 动态照片
动感是 2023 年网页设计趋势的主旋律,电影图像也不例外。动态图片、流畅、连续循环运行的高质量视频或 GIF 已变得很流行,可以为静态页面添加动感和视觉趣味。
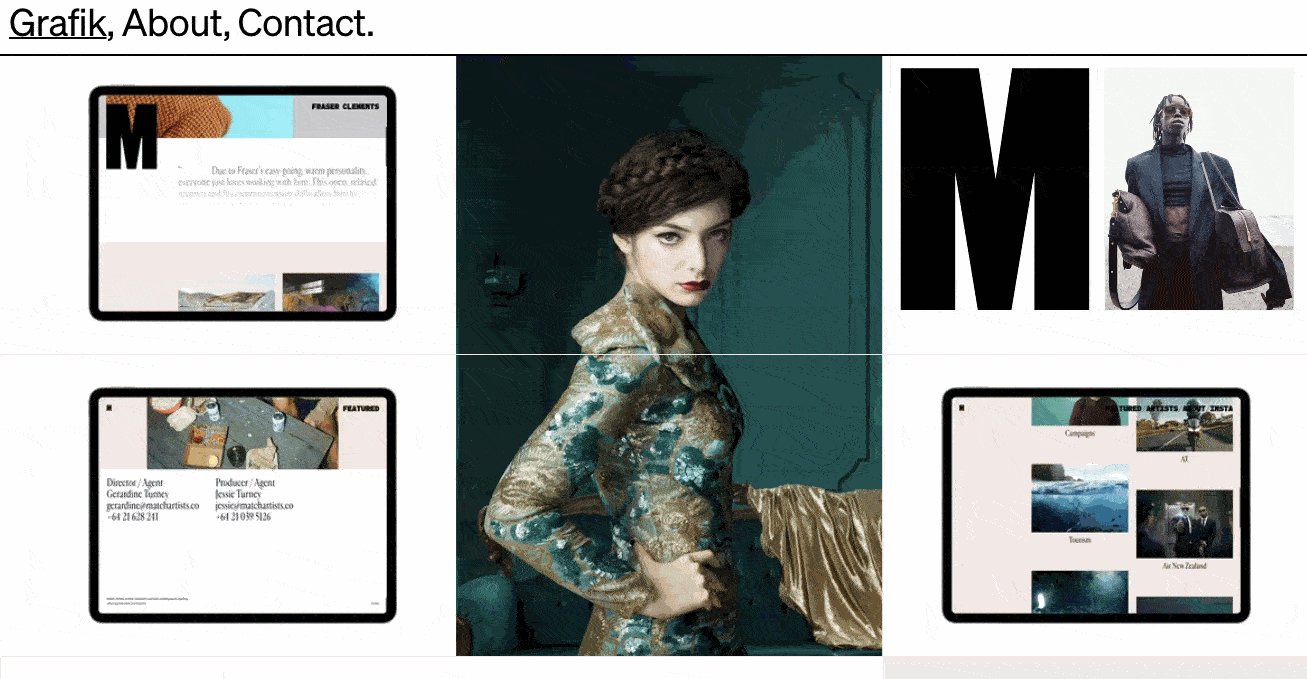
虽然全屏循环在过去更受欢迎,但今年您将看到较小的动画散布在复杂的布局中。添加这些电影图形可以吸引眼球并帮助读者不断滚动,就像设计和技术工作室Grafik的这个示例一样。
我们喜欢什么:即使在最复杂的布局中,动态图片也可以帮助吸引访问者的注意力在页面上。

7. 野蛮主义
一些设计师选择更加不拘一格、打破常规的结构,以便在整洁、有组织的网站海洋中脱颖而出。虽然乍一看似乎很不和谐,但许多受欢迎的品牌现在都融入了野兽派元素。
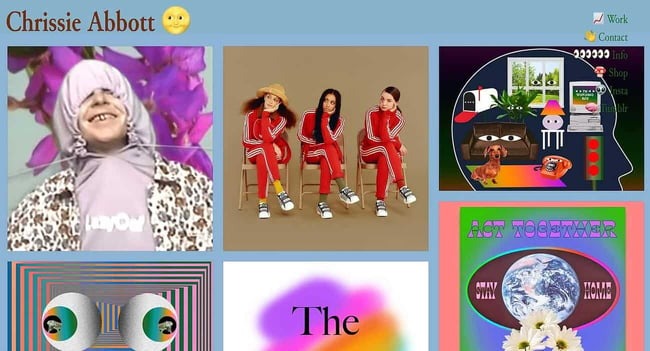
粗野主义的出现是对网页设计日益标准化的反应,其特点通常是鲜明的、不对称的、不墨守成规的视觉效果,以及明显缺乏层次和秩序。换句话说,这很难描述,但当你看到它时你就知道了——就像下面来自Chrissie Abbott的例子。
我们喜欢什么:粗野主义优先考虑简单性和功能性——用户体验的支柱。

8. 彩色渐变
从 Instagram 到网站再到广告等等,您很可能在过去几年中看到了相当多的渐变。渐变最近很流行,2023 年也不例外。去年,渐变基本上是单色的。今年,他们进行了改造:多色渐变登场。
无法决定您的网站采用什么颜色?使用HubSpot 的调色板生成器找到适合您品牌的配色方案。调色板生成器易于使用:首先,选择您品牌的主要颜色。然后,选择互补色。该软件将提供几个全调色板选项,为您的原色和补色添加中性色调。您可以根据自己的喜好自定义调色板。
查看ROSE Wrapped的这个华丽且具有视觉吸引力的示例,以获取渐变设计灵感。它将彩色渐变与动态排版相结合,带来终极视觉冲击力。
我们喜欢什么:渐变在视觉上令人兴奋,如果使用得当,不会分散注意力。

9. 分层
分层图像、颜色、形状、动画和其他元素可以为没有大量文本的网站添加深度和纹理。以下是歌手兼作曲家 SIRUP的一个时尚示例。
我们喜欢什么:分层可以帮助增加网站的深度并讲述品牌的故事。

10. 纯文本
2023 年,网页设计师将拥抱极简主义设计。有些人正在尝试完全删除图像和突出的导航部分,依靠几行简单的文本来向访问者介绍他们的公司。
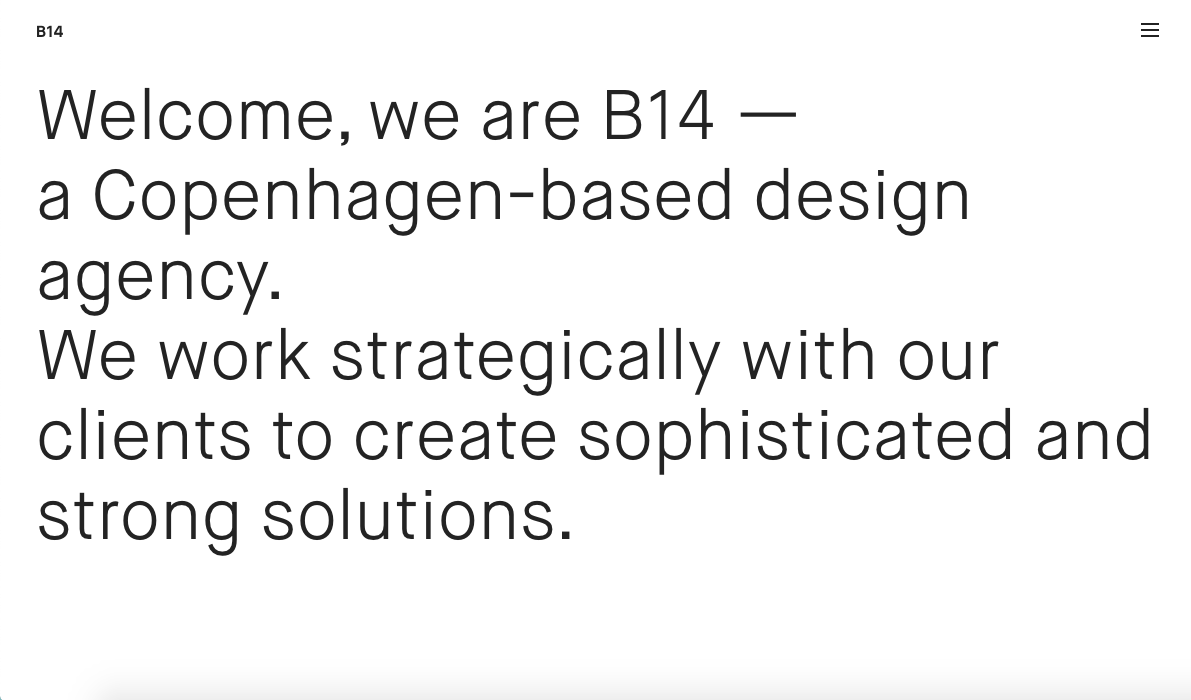
丹麦机构B14使用其主页的英雄部分来简单地描述其使命宣言。
这是一种现代、整洁的信息呈现方式,与使用动态图片、悬停动画和动画光标效果的作品集部分形成鲜明对比。
我们喜欢什么:这种极简主义的方法确保访问者只获得最基本的信息。

11. 动画插图
越来越多的公司开始聘请插画家和图形艺术家为其网站制作定制插图,因为这是最新的网页设计趋势之一。Red Ventures 的视觉设计师肯德拉·彭布罗克 (Kendra Pembroke)表示:“插图可以很好地传达生活方式照片并不总是能够捕捉到的更复杂的想法。”
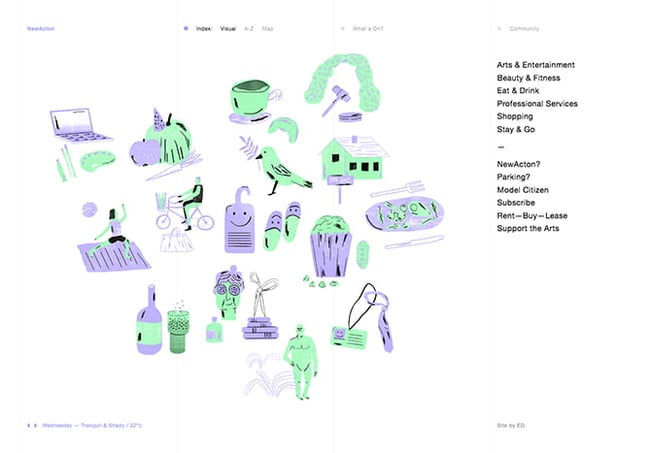
这些插图通常是动画的以增加交互性。例如,如果您将鼠标悬停在NewActon网站(由澳大利亚数字机构ED设计)上的一幅插图上,该插图和周围区域的插图将会晃动。然后,只有您悬停的插图会继续以小圆圈移动。这种设计也很实用:每个插图代表右侧导航菜单中的一个类别。
我们喜欢什么:动画插图有助于传达复杂的想法并为网站增添一些个性。

12. 极简主义
一些设计师和机构将经典的极简主义发挥到极致,挑战网站外观的惯例,只展示最基本的必需品。这种网页设计趋势被称为“超极简主义”,对于用户体验和加载时间来说非常有用。
设计师Mathieu Boulet设计的网站以一些指向他们的社交资料和信息的精选链接为中心。
我们喜欢什么:超简约主义可以对用户体验和网站性能产生积极影响。

我们喜欢什么:这种字体是一种简洁的线条和简洁的异想天开的方法。
13. 混合水平和垂直文本
将文本从通常的水平对齐方式中解放出来并将其垂直放置在页面上会增加一些令人耳目一新的维度。以极限运动视频制作商Prime Park Sessions为例,它在最小的页面上结合了水平和垂直文本对齐方式。
我们喜欢什么:混合水平和垂直文本违反了惯例,因此可以取悦和吸引一些用户。

14. 几何形状和图案
异想天开的图案和形状在网站上越来越频繁地出现,为原本由平面和材料设计统治的景观增添了一些天赋。加拿大设计工作室MSDS在其主页上使用了大胆的图案字母。
我们喜欢什么:几何形状和图案可以引导访问者对某些产品或 CTA 的注意力。

15. 3D设计
今年,网站设计在为网站访问者创造身临其境的体验方面发挥了巨大作用。这就是 3D 艺术作品蓬勃发展的原因。
Adobe 的最新产品( 3D Modeler ) 让任何人都能轻松探索 3D 设计。业界最受欢迎的 3D 建模器是Maya,但这需要更多专业知识。Blender也是一个不错的选择,因为它是一款免费的 3D 设计软件工具。
如果您想在网站上包含 3D 设计,但对项目的范围感到不知所措,Fiverr 和 UpWork 上有很多自由 3D 建模者。只需查看Dribbble 上的一些示例即可。
这种风格带有日本卡哇伊的气息,这是一种注重童趣物品和柔和色彩的可爱文化。
我们喜欢什么:这种设计既可爱又有趣,看起来很有趣,并且当您的客户的眼睛探索所有元素时,会让您的客户在您的页面上停留更长时间。

16. 重叠的文本和图像
与随附图像稍微重叠的文本已成为博客和作品集的流行效果。自由艺术总监兼前端开发人员Thibault Pailloux演示了如何在每个标题下方放置带有彩色下划线的重叠文本。
我们喜欢什么:重叠的文本和图像最大化页面上的空间。

17. 破碎的网格
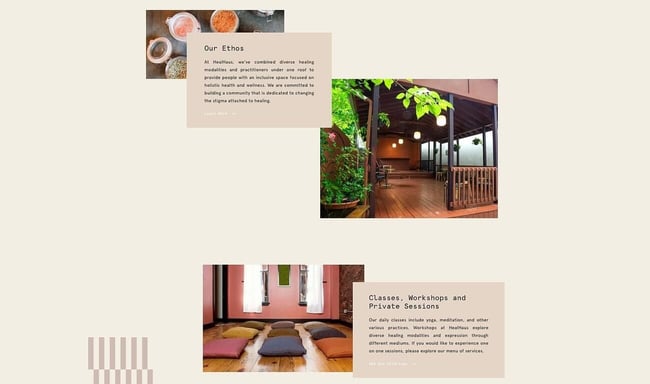
虽然网格可以说是显示文本和图像的最有效方式,但破碎的网格继续进入主流网站并提供对规范的改变。例如,请查看HealHaus的网站。它的主页具有重叠的图像和文本块。
我们喜欢什么:这种违反惯例的技术可以使标准网站页面或部分更加有趣。

18. 有机形状
锋利的边缘将被淘汰,曲线将成为主流。有机形状将在 2023 年主导网页设计。“有机形状可以在不影响信息显示方式的情况下帮助增加一些趣味性,”Pembroke 说。
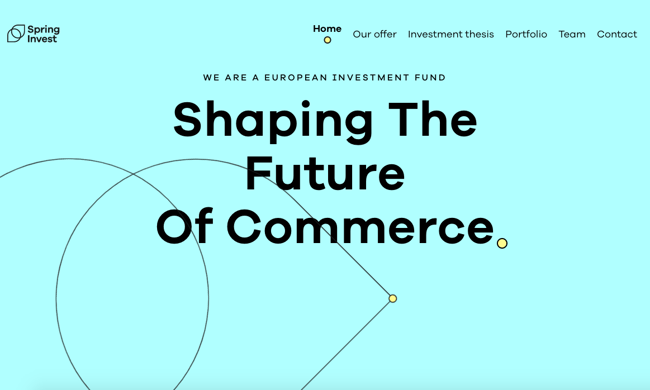
在下面来自Spring Invest的示例中,英雄部分的有机形状具有装饰性和功能性。黄点就像光标一样,画出形成公司徽标的泪滴。这些形状增添了欢乐的时刻,并有助于强化品牌的身份和价值主张,以“塑造商业的未来”。
我们喜欢什么:有机的形状增添个性,而又不会分散对内容的注意力。

19. 网页纹理
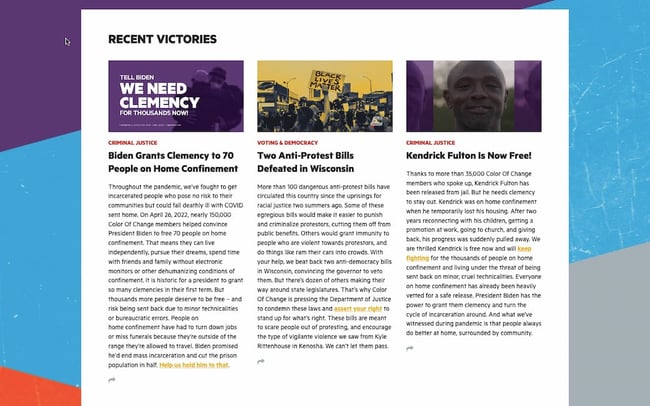
Web 纹理是视觉上类似于三维表面的背景图像。如果正确使用它们,您可以使用网页纹理通过触觉让访问者沉浸在您的网站中。需要证明吗?只需查看Color Of Change网站上的这个示例即可 — 背景让人联想起管道胶带般的纹理。
我们喜欢什么:网页纹理吸引人们对网站上特定部分的注意力。

20. 网格线
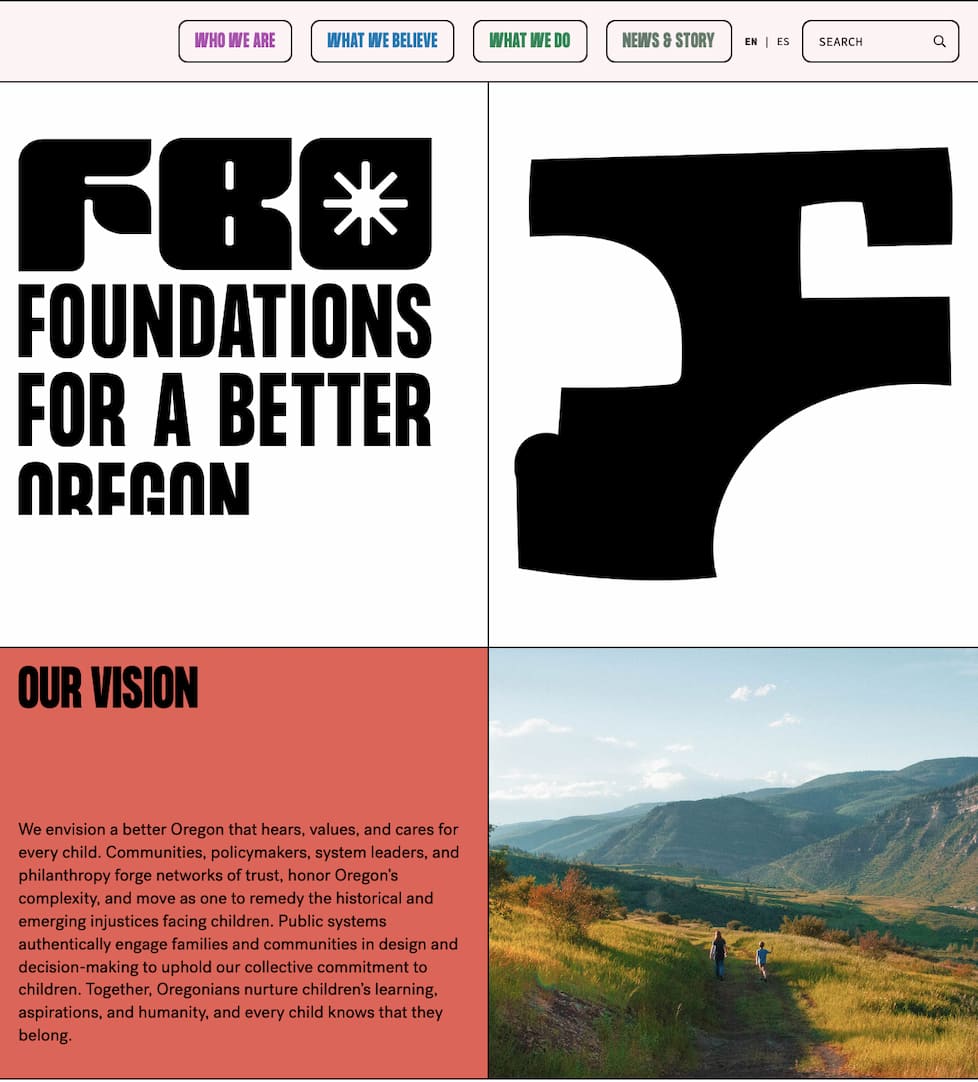
网格线于 2022 年开始出现,这是有充分理由的——它们给网站访问者一种秩序和简单的感觉。添加网格线使您的网站更易于理解,同时添加现代、视觉上有趣的美感。在“美好俄勒冈基金会”网站上,网格线用于创建看起来具有未来感的清晰布局。
我们喜欢什么:这种趋势不仅具有视觉吸引力,还为您的网站提供了宝贵的组织感。

21. 受千年虫启发的设计
2020 年开始的千禧年美学的复兴至少会持续更长时间。2023 年,您将看到网站向令人垂涎的 Y2K 风格添加致敬,以唤起怀旧之情。即使是名人也会在他们的艺术家网站上传达美学——看看歌手兼演员奥利维亚·罗德里戈的网站,寻找健康的灵感。
我们喜欢什么:这种俏皮的美学并不太严肃。

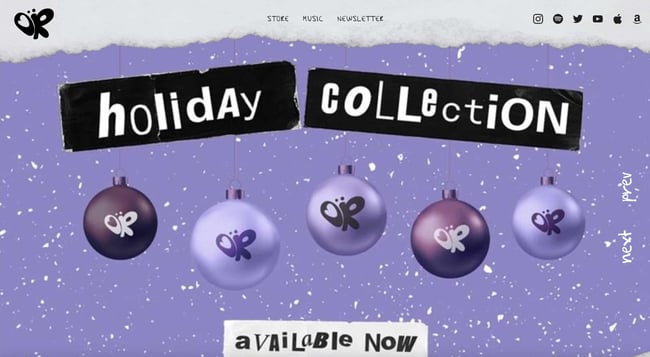
22. 剪贴簿美学
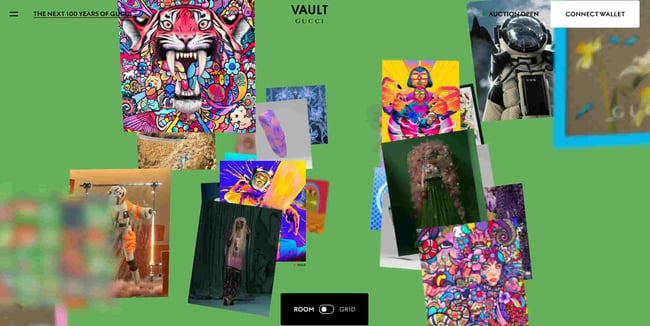
如果您需要更多证据证明网站访问者倾向于怀旧,请考虑剪贴簿美学将在 2023 年回归。但这与我们在 2010 年代初网页设计趋势出现时看到的流行剪贴簿美学不同。今天的剪贴簿美学是一个更新的、热闹的版本。在某些情况下,例如这个 Gucci 网站,它是交互式的。
我们喜欢什么:您现在可以让您的剪贴簿式网站变得栩栩如生。

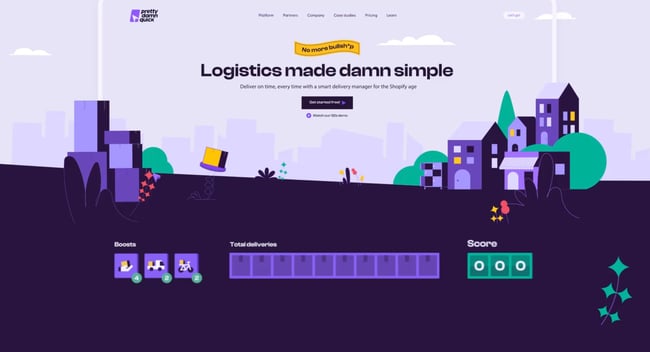
23. 游戏化设计
2023 年,游戏化设计无处不在,使其成为今年最流行的网站设计趋势之一。游戏化是一个很好的主意,因为它为游客添加了人类情感的元素。例如,当他们到达您的网站时,他们会体验到以独特、难忘的方式与您的内容互动。PrettyDamnQuick 的这个例子准确地说明了我们的意思。
我们喜欢什么:这种有趣的趋势不仅仅是有趣——从用户参与度的角度来看,它是天才。

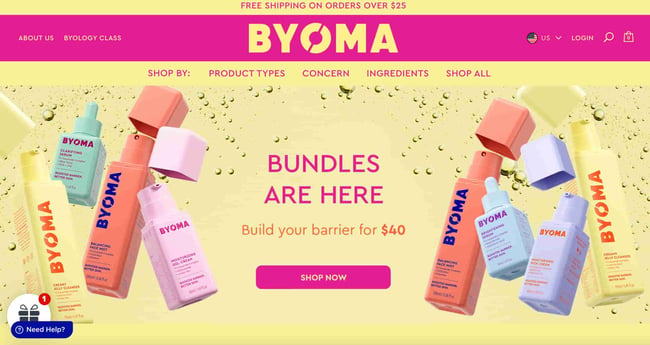
24. 重视产品摄影
2023 年是产品摄影在电子商务网站中占据主导地位的一年。从美容公司到服装品牌等,产品摄影将在 2023 年成为焦点。护肤品牌 BYOMA的这个例子展示了让您的品牌产品成为焦点的影响力。
我们喜欢什么:访问者不必寻找您所销售商品的图片 – 从到达您网站的那一刻起,他们就会沉浸在其中。

25. 柔和的色彩
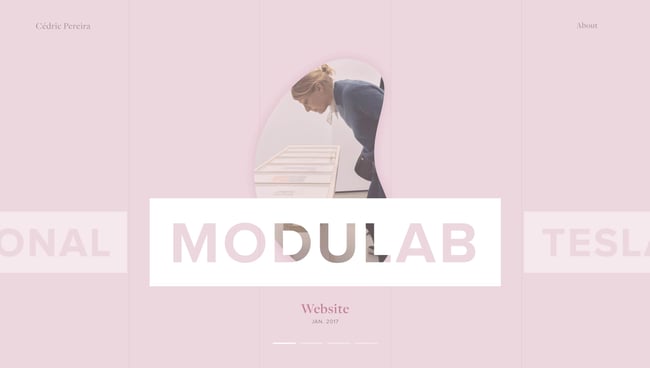
据预测,柔和的色彩将主导 2023 年的网站设计。粉彩明亮、温暖、异想天开——有力地缓解了 2020 年代初期的黯淡。Cédric Pereira创作的这个作品集准确地揭示了柔和色彩的视觉冲击力。
我们喜欢什么:粉彩为您的网站增添了一丝活泼的元素。

26. 简约复古
InDesign Skills 在报告中声称,极简复古将成为 2023 年重要的平面设计元素。与印刷设计中的极简风格类似,极简复古侧重于复古的调色板和字体风格。
简约复古可能不会立即显得老派。相反,它巧妙地向过去几十年的不同致敬,例如Deco Hause的设计。
我们喜欢什么:这种趋势唤起了人们对过去广告的怀旧感。

27. 高飞无衬线字体
高飞无衬线字体对于想要展示自己有趣而不是太严肃的品牌来说是理想的选择。这种乐观的字体受到卡通风格的启发,带有一丝复古的乐趣。
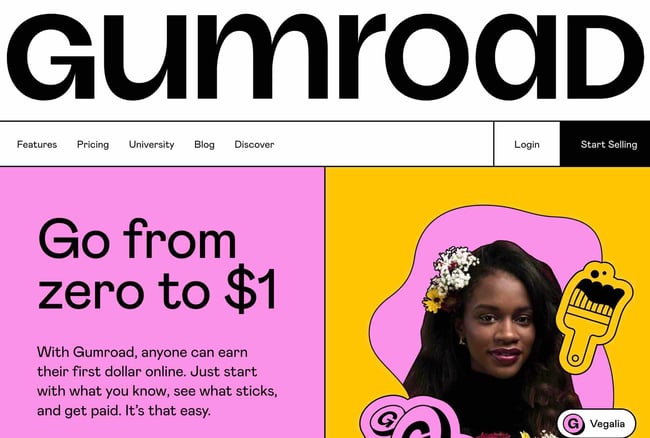
在您的内容或网站中包含 Goofy 无衬线字体时,请务必将其放在前面和中间,这样它就不必与其他元素竞争。Gumroad 的字体大胆而有趣。
我们喜欢什么:这种字体是一种简洁的线条和简洁的异想天开的方法。

28. 科幻风格的设计
随着今年《沙丘:第二部分》、《叛逆之月》和《变形金刚:野兽崛起》等电影的上映,毫无疑问,科幻将在 2023 年占据一席之地。科幻设计是对未来主义的认可,这就是我们预期会发生的情况。
这种趋势既可以吸引观众的注意力,又可以将您的品牌定位为坚定的现代品牌。科幻风格的设计对于科技品牌特别有用,因为技术和科学是这一趋势的关键要素。
明亮的色彩和金属色调可以帮助您实现这种外观,但不要害怕添加一点 80 年代复古风格才能真正达成目标。Matt Romo 的MROM 机器人设计一针见血。
我们喜欢什么:科幻风格的网页和品牌设计不惧怕色彩和科技相关元素。

29. 天然有机纹理
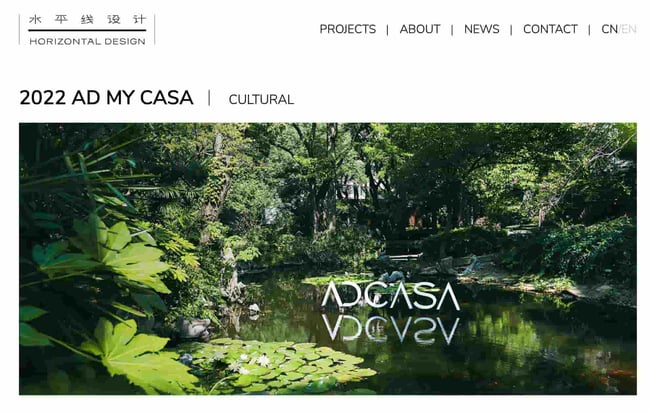
自然纹理为有趣但简单的字体提供了绝佳的背景。选择与您的行业相关的自然纹理,帮助您的观众想象您的产品。以水平设计为例。
天然纹理还可以将您的公司定位为环保或关心自然资源的企业。
我们喜欢什么:有机纹理为您的设计注入生动的触感和新的生命。

您可以在网站上使用的设计趋势
当然,您不需要整合所有这些趋势来构建 2023 年最好的网站设计之一 – 无论如何,我们怀疑这是否可能。然而,即使添加几个作为突出的组件或更微妙的细节也可以显着改善网站的用户体验,从而提高参与度、更多的 CTA 点击次数以及更好的在线业务成果。


