“好的设计会鼓励观众想要了解更多。” ——亚历山大·艾斯利
您是否知道倾听客户的反馈可以使转化率飙升 250%!这可能就是为什么公司应该专注于通过设计、内容、动画和作品来增强客户(或用户)体验。
如果您还不知道,这里有一篇有趣的文章,强调了将用户体验设计原则融入现代营销目标和网站策略的重要性:用户体验设计初学者指南。
推动转化和增加销售线索的顶级用户体验策略(及其背后的科学)
- 添加智能导航内部搜索栏
“巨大的照片和视频有一些生动的好处。它们引起人们对您的业务目标的关注。我相信这就是为什么越来越多的网站开始使用大图像向观众提供美丽的视觉效果。” – Coincept
设计师所接受的最引人注目的网站趋势之一是“超简约”的导航。添加一个智能导航栏,您就获得了明显的胜利。以下是一些令人惊叹的网站,向我们展示了它是如何完成的:
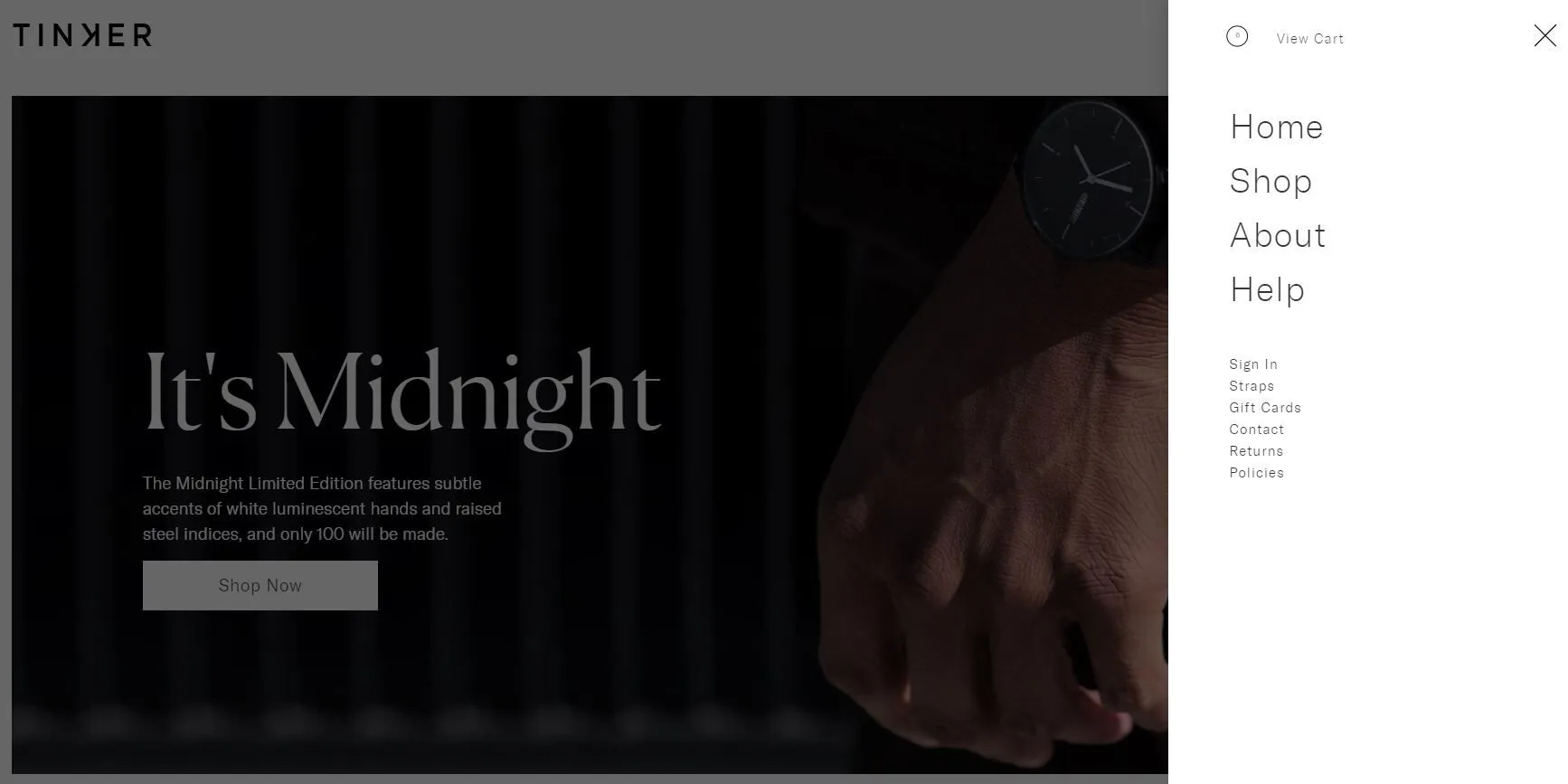
- Tinker:一个手表销售网站,提供简洁的设计和智能导航:

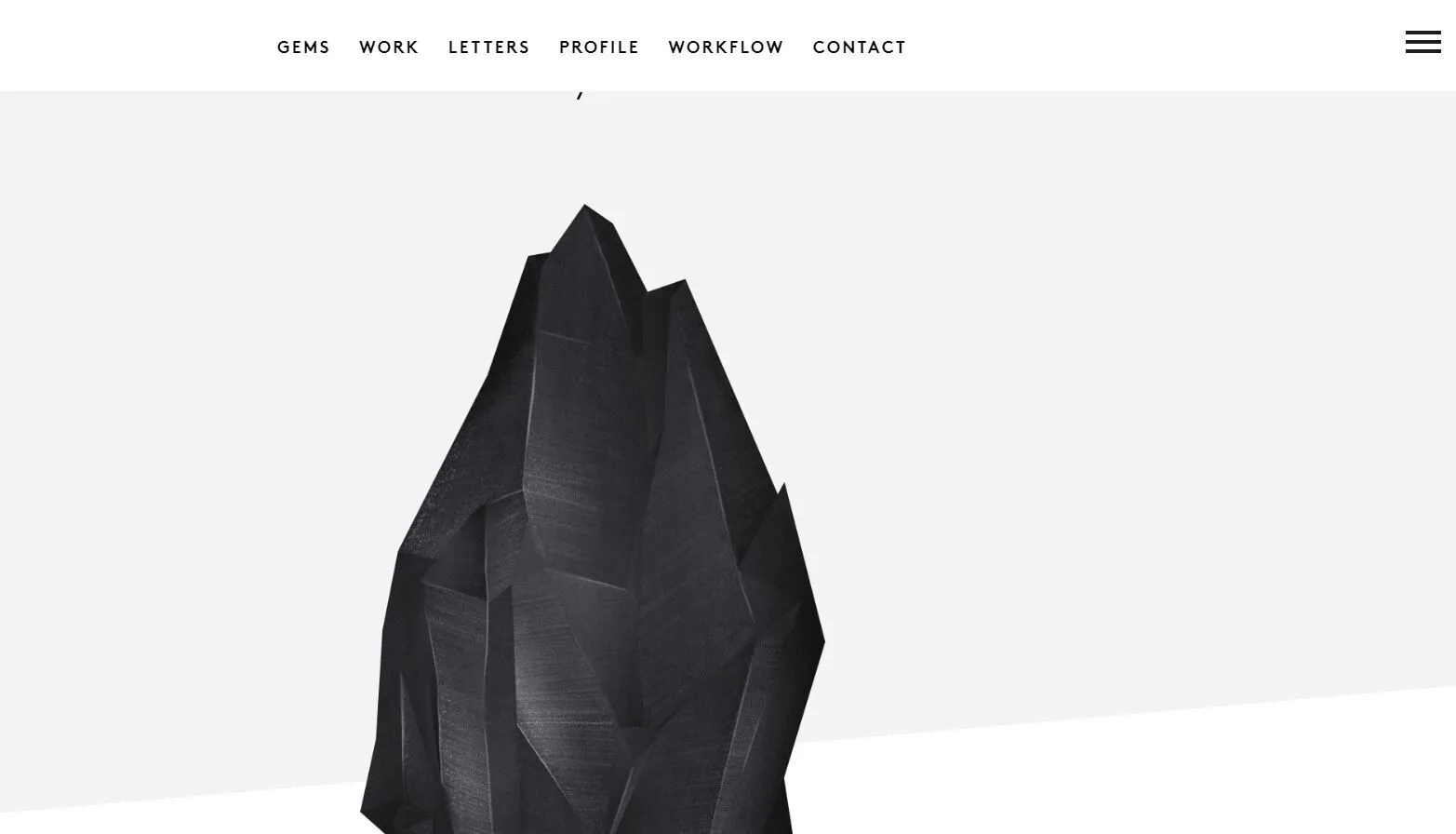
- WeAin’tPlastic :该网站巧妙地使用了“鲜明对比”的概念除了明显的黑白配色方案外,它还利用尺寸作为中心图像与文本和图标之间的对比度度量:

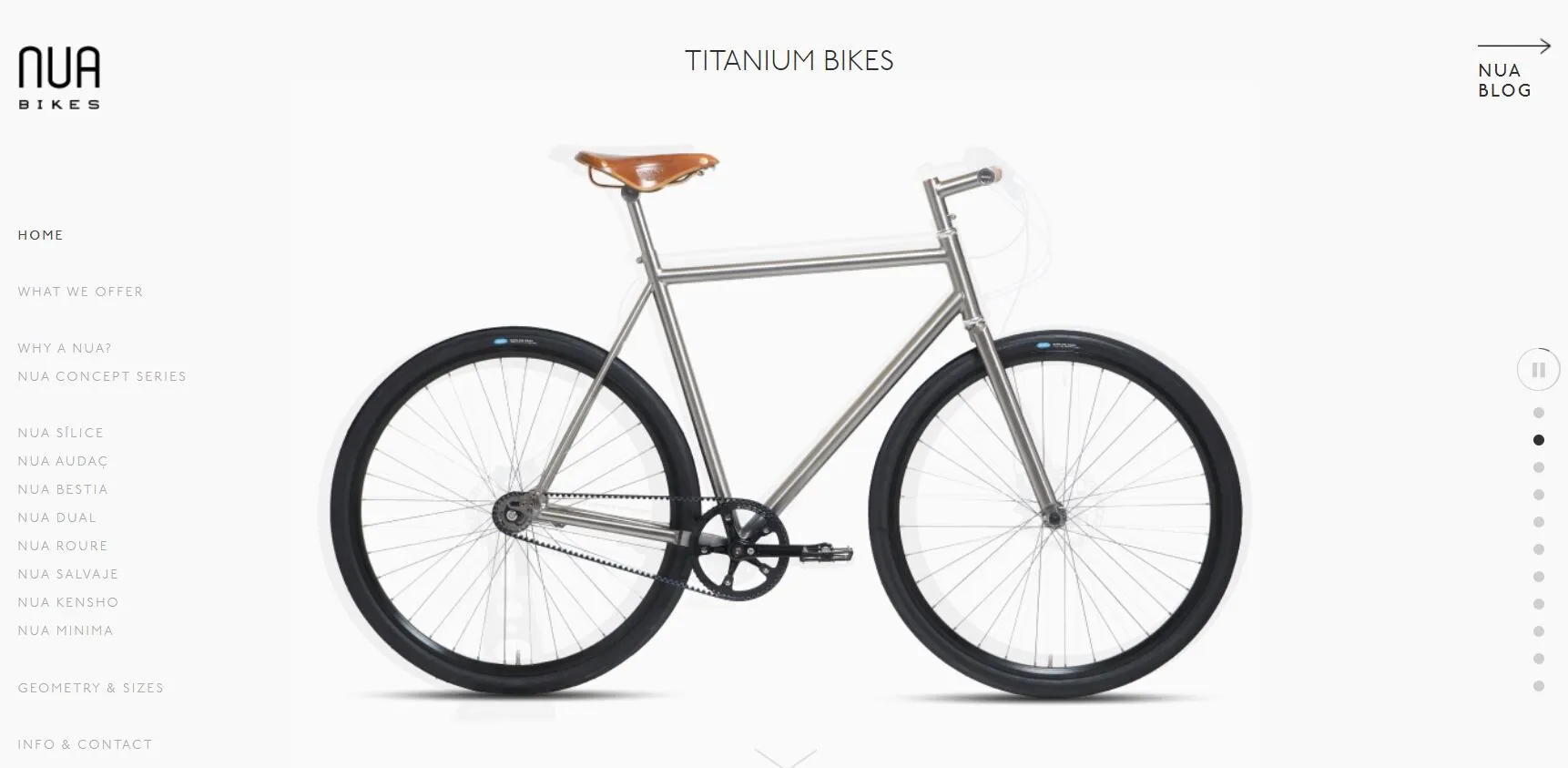
- Nua Bikes:尽管屏幕上有多个元素,但该网站通过压缩文本并将注意力吸引到主要产品来有效利用空白:

要点:创建导航时,问自己以下问题:“我的用户在浏览网站时会有什么感觉?”、“按钮是否容易看到?”、“我的网站易于使用吗?”等等。总之,当谈到导航风格时:直观并保持自然。
- 注重网站的美观
“设计是可见的智能。” ——阿丽娜·惠勒,作者
就像所有美丽的事物一样,您的网站也应该美观。这就是颜色、图像和文本等关键着陆页元素可以通过提供更高的访问者参与度来提供帮助的地方。让我们看一些现实生活中的例子来更好地理解这个概念:
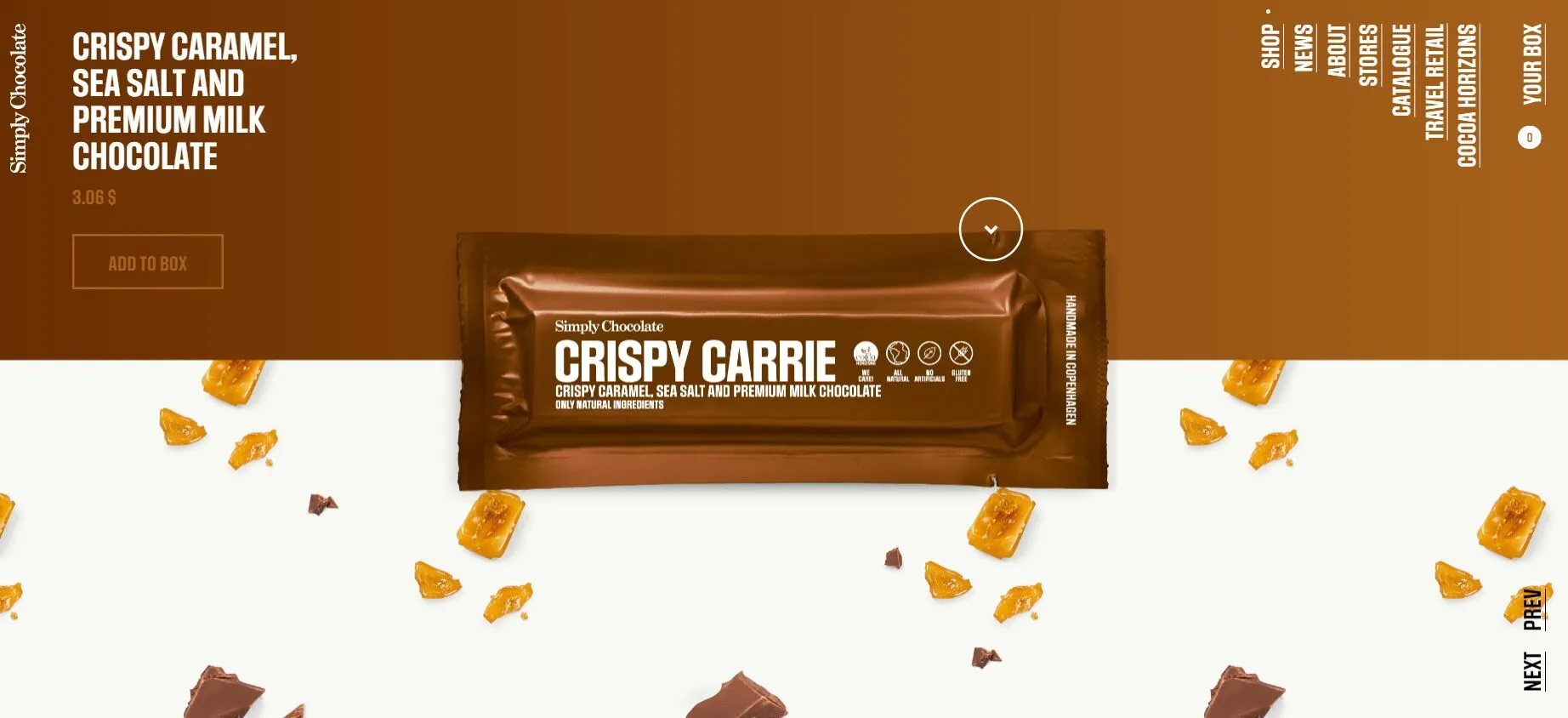
- Simply Chocolate: 一个外观干净的网站,具有水晶般清晰的视觉效果、恰到好处的配色方案、巧妙的 CTA 布局以及引人注目的不寻常的导航栏。有什么不喜欢的?

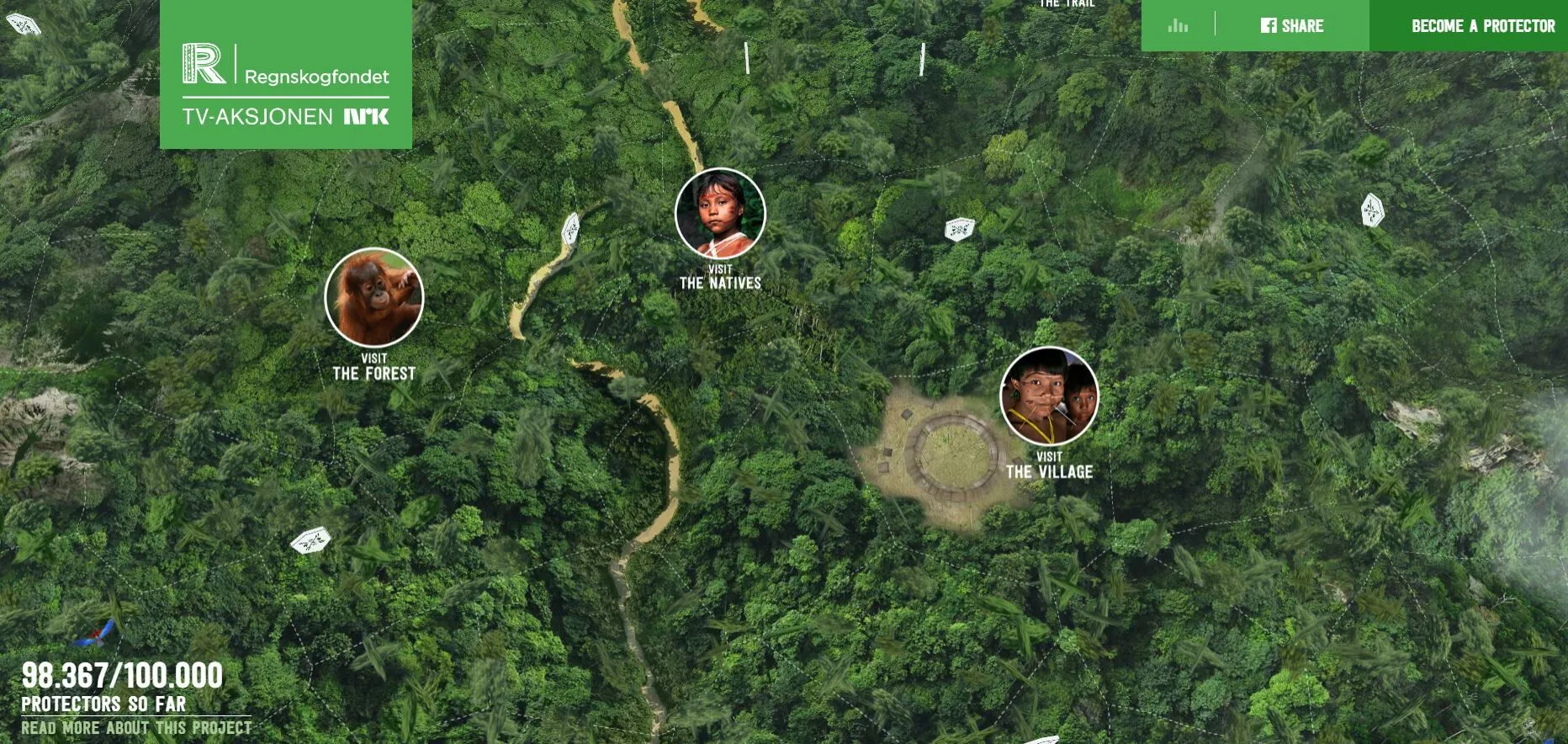
- Rainforest Guardians:这个非营利网站遵循直观的设计风格,并将沉浸式 3D 技术融入设计中。诚然,该网站的加载时间较长,但出于辩护,它通过允许读者“访问”构成亚马逊雨林的各个村庄和水道,提供了无与伦比的互动性。它还展示了“捐赠者姓名”,以便在更加个人和亲密的层面上与访客建立联系。很酷,对吧?

当谈到行业最佳实践时,行业专家声称以下是定义 2023 年网站美学的主要趋势:
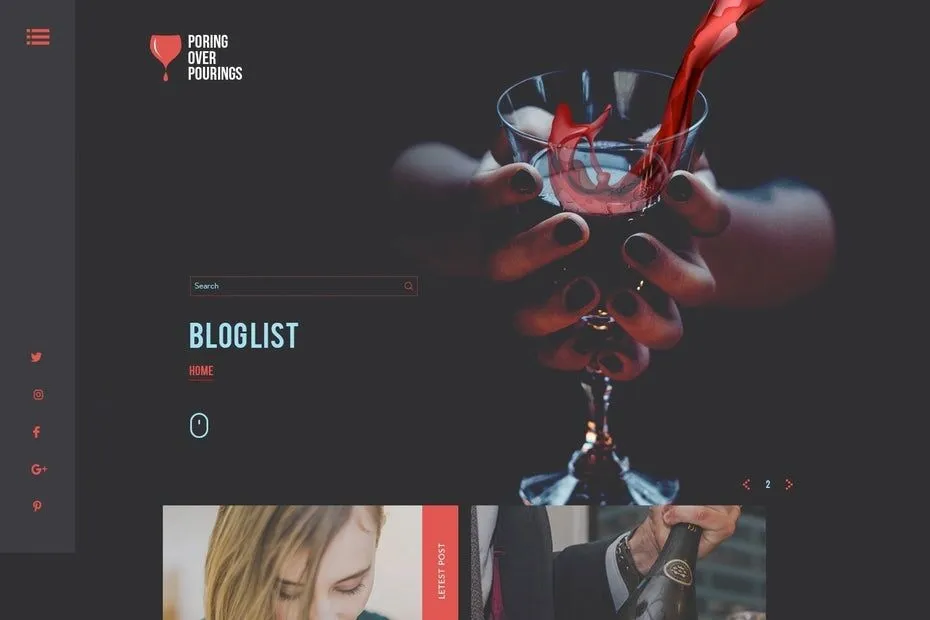
- 黑暗设计工作室:黑暗设计工作室的一位专家完美地总结了这一概念:“我相信 2023 年的主要趋势之一将是黑暗设计,主要侧重于 UI 设计,为用户提供启用黑暗主题的选项。深色背景使设计元素更加突出,与其他颜色的使用产生更高的对比度,但仍然通过减少眼睛疲劳来改善视觉人体工程学。” 难怪iPhone最近也发布了深色模式。

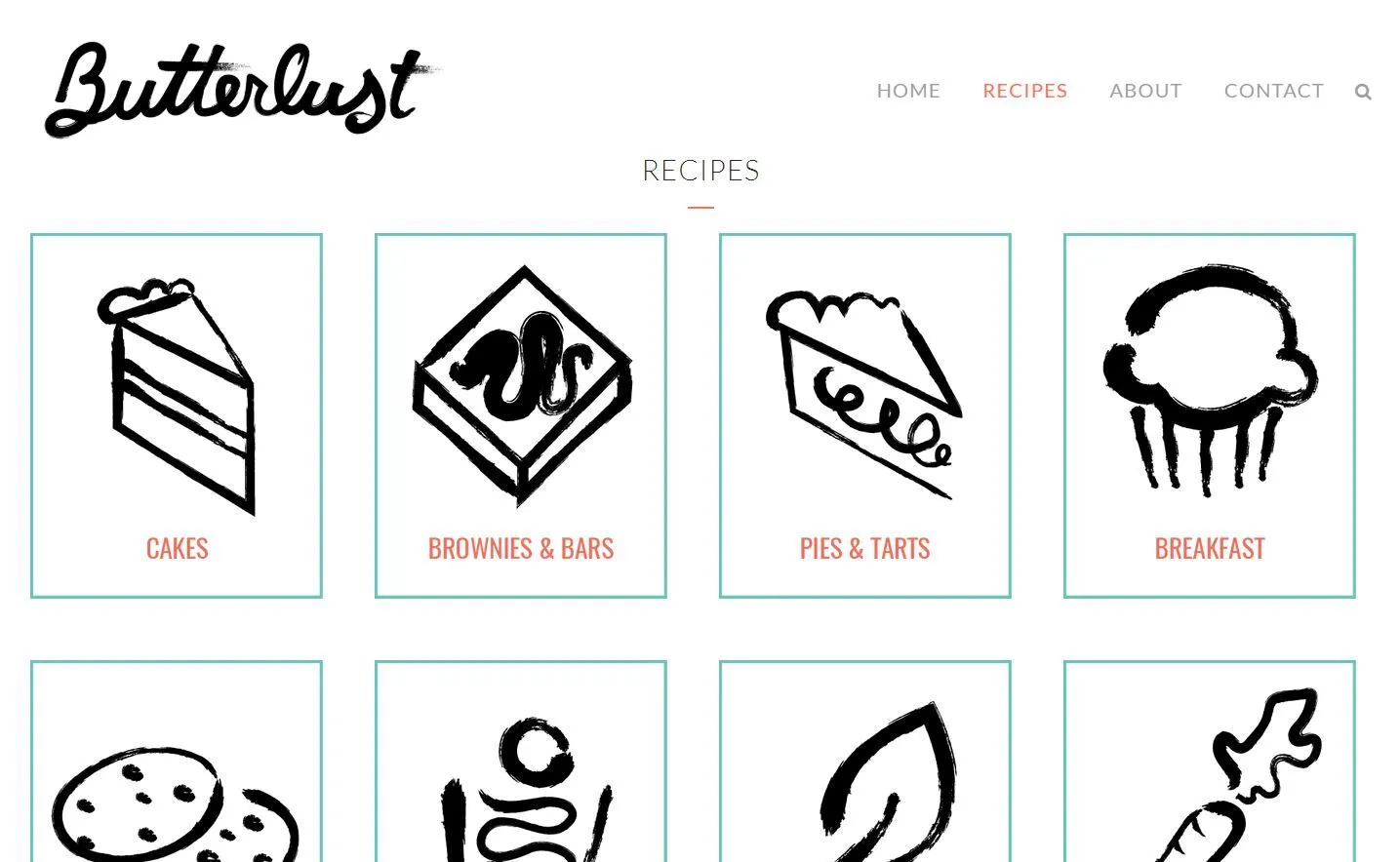
- 手绘图标和插图为网站带来积极性和人性化的个性: Butterlust网站就是一个完美的例子,因为有时凌乱看起来很棒,对吧?

- 尝试更多 摄影和图形:
“使用真实照片与插图或图形混合来传达定制的信息。无论是产品照片还是人物照片,这些图像都可以更全面地支持品牌并帮助网站脱颖而出。” –弘希
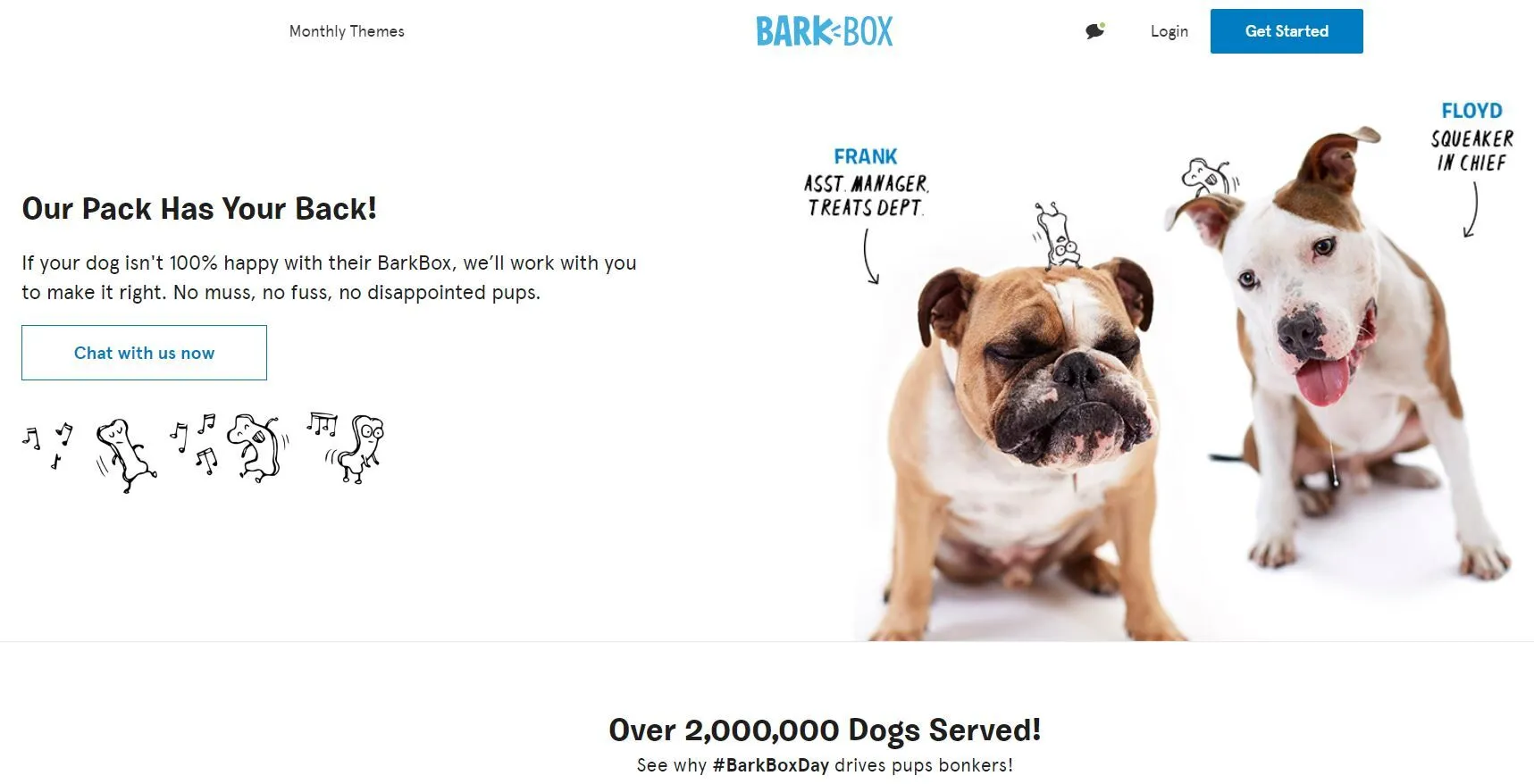
BarkBox的网站是每个爱狗人士的梦想。它有效地结合了相关的文案、精美的摄影、可爱的图形,以提供温馨的客户体验:

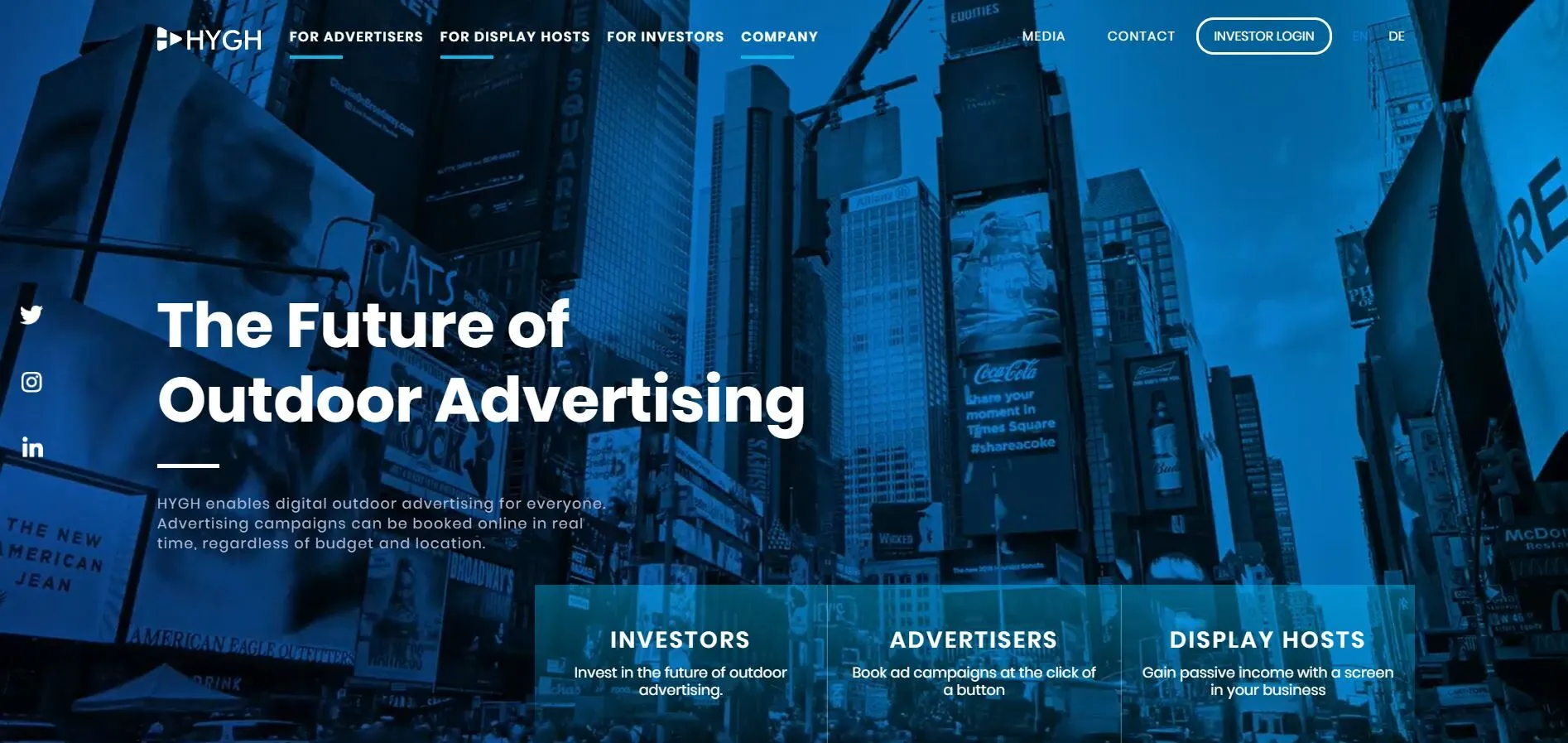
- 发光的、未来派的配色方案: Hygh的网站设计提供了一个引人注目的案例:

要点:简单地说,网站美学就像蛋糕上的配料、电视遥控器、面包上的黄油。没有它,体验就会感觉不完整且“乏味”。
- 投资网站的技术要求

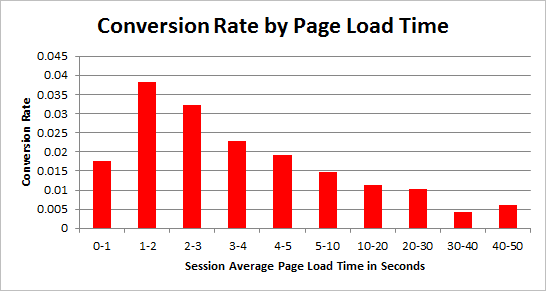
让我们明确一件事:您的网站可以相当于数字世界中的“史蒂夫·乔布斯”——拥有华丽的设计和最少的文案,但如果网站加载时间超过 3 秒(您没看错),您可以和你的顾客说再见。事实上,数据表明,如果网站加载时间为 4 秒或更长时间,跳出率会增加两倍,达到 90%。
也就是说,优化网站的技术要求非常重要,例如提高页面速度。即使 1 秒的延迟也可能导致:
- 页面浏览量减少了 11%。
- 客户满意度降低了 16%。
- 转化率降低了 7%。
那么,在设计加载速度极快的网站时,您应该牢记哪些关键指标呢?这是一个方便的列表:
- 进行速度测试。
- 根据尺寸和所使用的平台(例如智能手机、平板电脑、台式机等)优化图像和视频。此外,不要使用“自动播放”元素,这非常烦人。
- 使用最少(且仅必要)的插件,而不影响功能。另外,请确保您的插件始终是最新的。
- 通过优化组织和构建 HTTP 请求来减少多个 HTTP 请求。
- 启用缓存并消除不必要的重定向。
要点:这里有一个让您大开眼界的统计数据:由于废弃的购物车,每一秒钟可能造成 180 亿美元的损失。因此,请确保您的网站加载快速并为用户提供积极的性能。
- 实施实时聊天支持以进行实时通信
“到 2023 年,全球实时聊天软件市场规模预计将达到 9.873 亿美元。” – KBV 研究
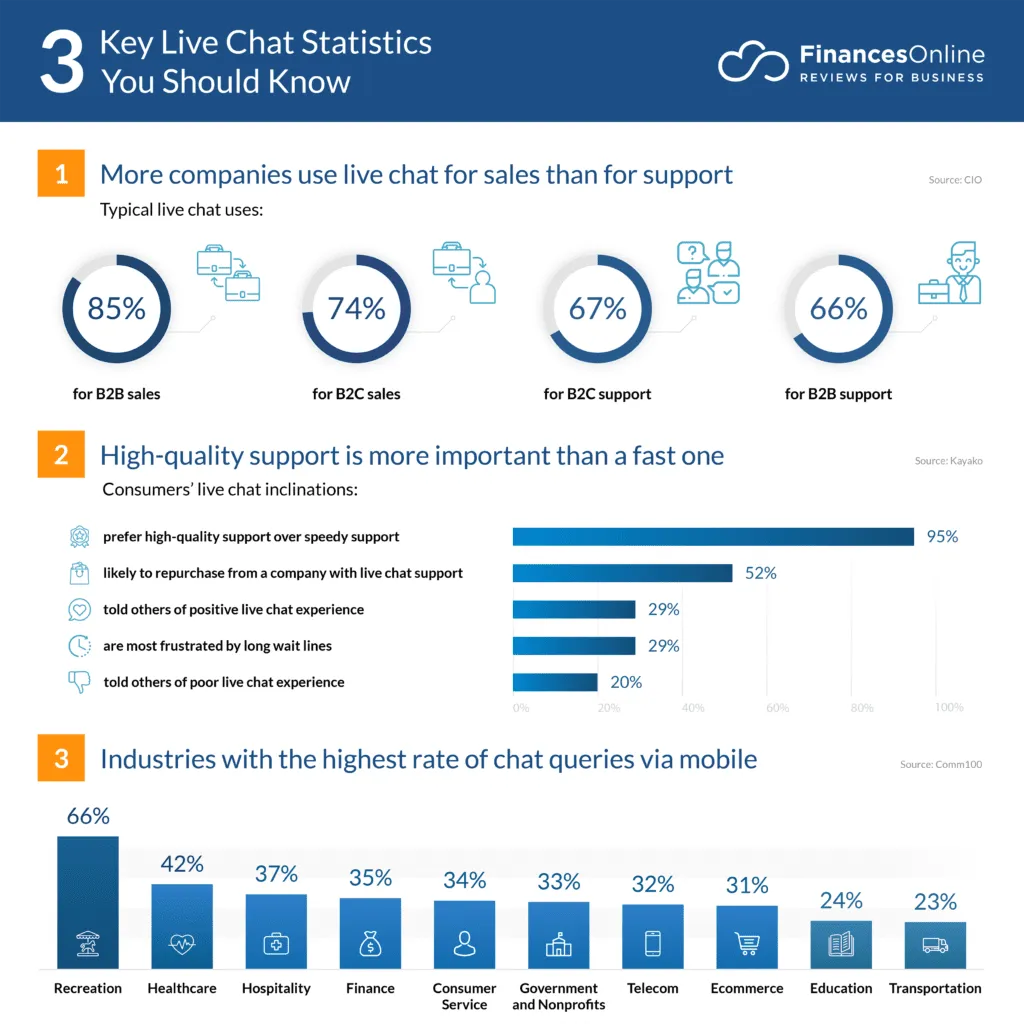
就使用实时聊天界面的好处而言,我们从哪里开始?以下是一份经过研究支持的综合清单供您参考(感谢Finances Online):

- 让您的业务 24×7 全天候可用并提供全天候支持:毫无疑问,聊天机器人和人工智能正在重新定义移动营销和许多其他行业。一旦这些人工智能机器无缝添加到您的日常运营中,您就可以受益于它们所带来的速度和准确性。最终,聊天机器人可以帮助您节省运营成本,同时增加客户便利。随着他们的进步,您公司的业绩也会随之提高。
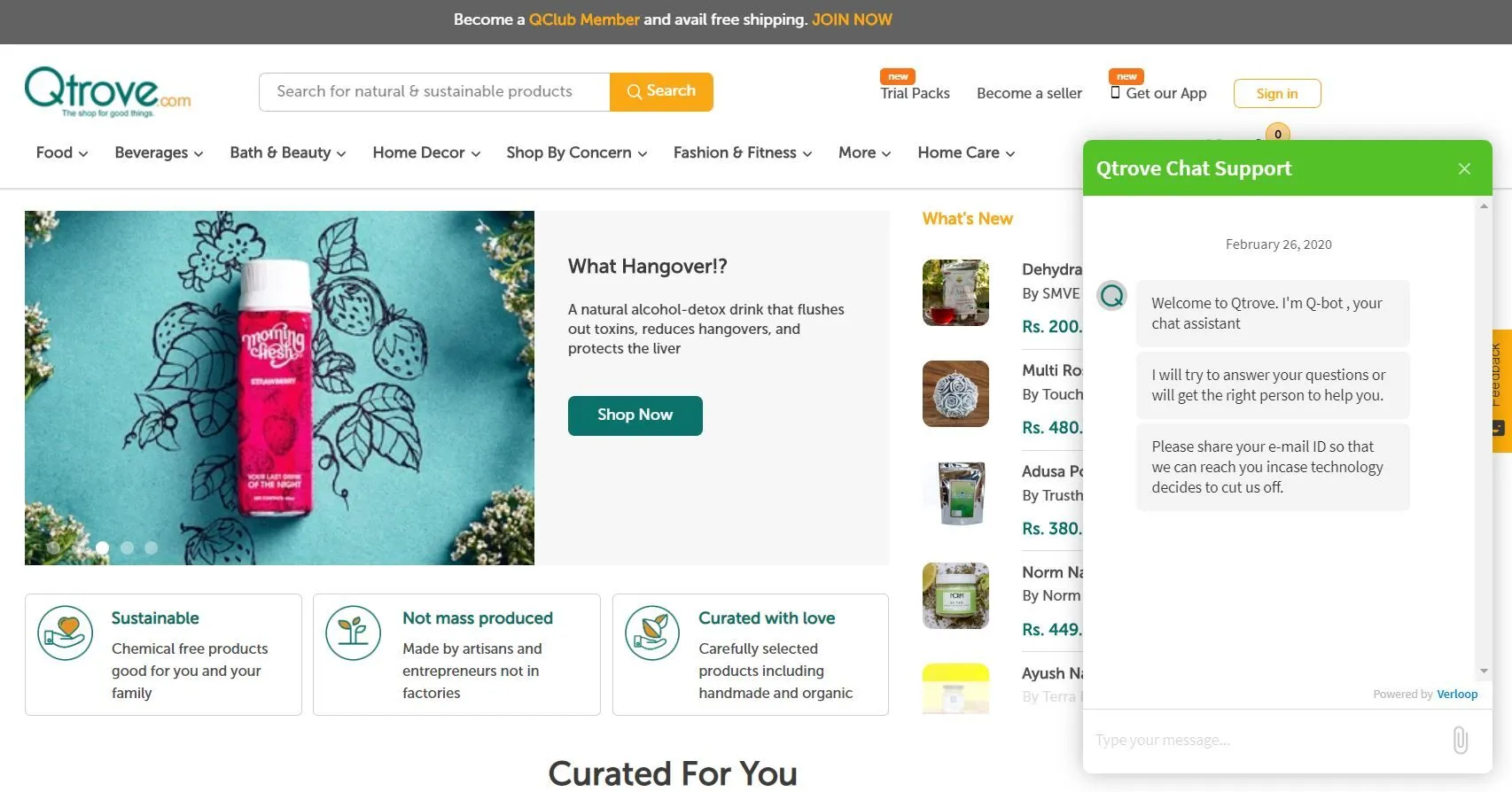
- 帮助产生潜在客户并以积极的方向提升公司形象:当今越来越多的客户希望他们的对话具有个性化的风格。这是实时聊天代理应注意的地方,仅在必要时才使用“预设消息”。以下是来自Qtrove的个性化实时聊天对话的一个很好的示例:

- 促进销售和转化:使用实时聊天软件最有利可图和最有用的功能之一是您可以将其与电子邮件和/或VoIP(互联网协议语音)集成。这确保了客户的任何疑问都不会得不到答复——无论是聊天还是通话。“到 2020 年,客户将在无需人工参与的情况下处理 85% 的组织关系。” –Gartner
- 增强整体客户体验:数据显示,50% 通过智能手机访问您网站的客户“期望”实时聊天服务。此外,人工智能支持的实时聊天服务减轻了人工代理的负担,并有助于为客户提供无缝、质量驱动的服务。
- 帮助您收集重要的访客信息:实时聊天还可用于创建定制的聊天前调查,收集与您的客户相关的重要数据,例如姓名、电子邮件地址、特殊兴趣等。该数据挖掘可进一步用于路由将客户发送给相应的部门,从而节省时间并提供无缝的客户体验。
- 以回头客为目标(但不要烦人):吸引回头客的最佳方法之一是抢占客户的需求并在适当的时间提供促销和折扣。具有必要的实时聊天触发器的主动聊天可以降低购物车放弃率并提高转化率。
- 提供协同浏览等创新功能:协同浏览本质上是一种屏幕共享功能,无论您的客户位于您的网站或移动设备上的哪个位置,代理都可以在客户的浏览器选项卡中指向、滚动、单击和注释应用。
从用户的角度来看,这个功能是必不可少的。据《福布斯》报道,“共同浏览或代理同时访问客户的浏览器可产生更高的满意度,比平均会话高出 6 个点。”
要点:实时聊天是最简单、最快、最容易访问的聊天支持平台。这可能就是 Gartner 预测:“到 2021 年,超过 50% 的组织在聊天机器人开发上的投资将超过传统移动应用程序开发的原因之一。”
- 频繁且热情地进行 A/B 测试
“用户界面就像一个笑话。如果一定要解释的话,那就不好了。” ——马丁·勒布朗
有没有想过您的目标网页的最佳版本会是什么样子?
您网站的排版怎么样?您的读者会喜欢/讨厌它吗?以下是Web Designer Depot 的建议:

字体大小会让读者感到震惊还是让阅读变得愉快?
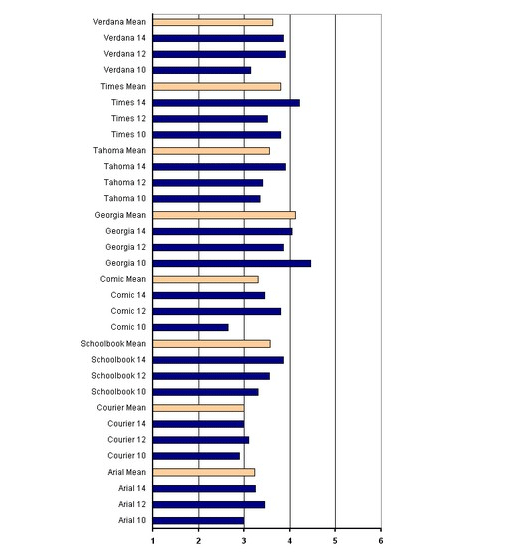
字体怎么样?以下是常见字体列表,您可以同时测试以了解哪一种最适合您的网站(由Neil Patel提供):

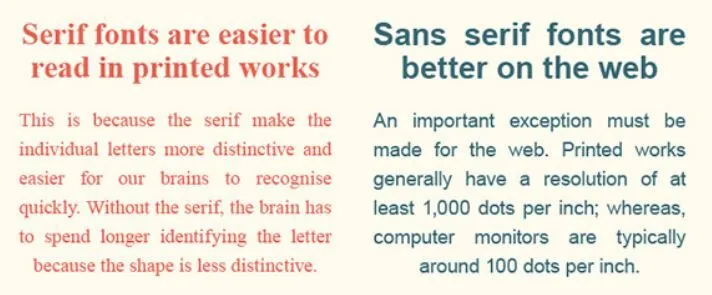
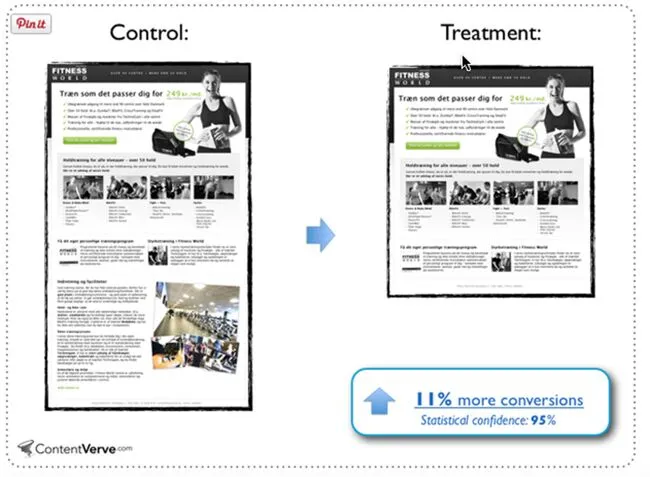
您应该选择长文还是短文?ContentVerve给了我们一个提示:

你明白了,对吧?A/B 测试是比较任何营销资产(例如:网站、电子邮件等)的两个版本与仅一个不同元素的过程。根据特定指标(转化率、页面停留时间等),此测试可让您了解哪个版本的资产能够引起目标受众的共鸣。
实用提示:您可以不时测试的关键“非常规”领域包括:
- 号召性用语按钮的位置、颜色和文本
- 您希望在网站上发布的定价方案类型(例如:免费增值、免费试用等)
- 背景图像和图案
- 导航链接
- 联系表单字段
- 单步结账流程
- 利用用户生成的内容来确保真实性和可信度
“如今, 93% 的千禧一代通过智能手机访问社交网络。”
你最近在想 UGC 吗?如果不是,那么,应该是。数据预测,千禧一代每天在社交媒体上花费约2 小时 38 分钟- 这也是在 9 个社交媒体帐户之间进行多重网络!
那么,这一启示与利用 UGC 来发挥自身优势的品牌有何关系呢?
首先,研究声称“ 51% 的美国人 比公司网站上的其他信息更信任用户生成的内容。” 以下是一些例子,证明利用用户生成内容的力量的品牌远远领先于竞争对手:
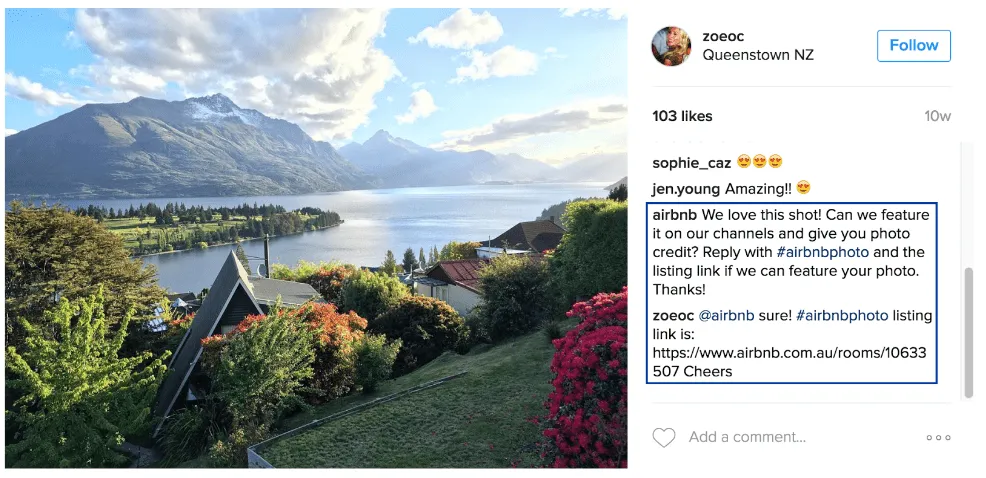
- Airbnb:

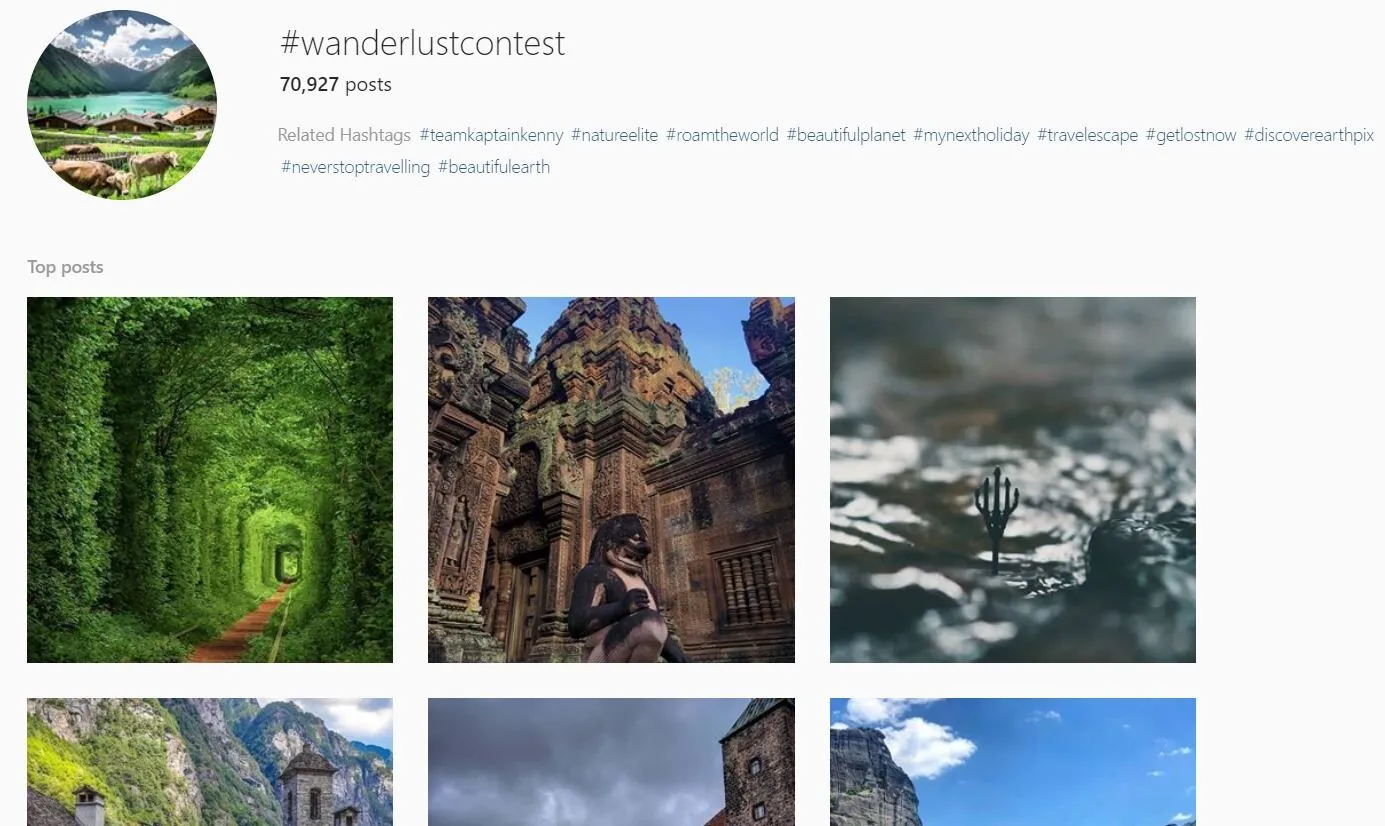
- 国家地理:#wanderlustcontest:
《国家地理》要求用户拍摄旅行冒险中的人物、地点和经历的快照,从而提高了其 UGC 策略。用户必须在 Instagram 上使用#wanderlustcontest 标签分享他们的意见并赚取积分:

获得最高分的幸运获奖者将获得优胜美地国家公园国家地理摄影探险之旅。
总而言之,用户生成的内容可以是品牌用户提供的文本、视频、图像或 GIF 等任何内容,这有助于在目标受众之间建立品牌信誉和信任。詹姆斯·麦克卢尔(James McClure)说的也许是对的:“你的社区、你的客户是你拥有的最好的营销资产。” 同意?你可知道?
Facebook 广告拥有 UGC,点击率 (CTR) 提高了 300%,每次点击费用 (CPC) 降低了 50%。
当谈到用户体验策略时,没有“一刀切”的方法有效。每个网站,就像它的所有者一样,应该有独特的个性,并用读者理解的语言与他们交谈。这就是部署正确的用户体验策略可以发挥重要作用的地方。
现在您已经更好地了解了如何将用户的需求与您的网站产品相结合,开始思考并进行实验!


